Photoshopのチャンネル、よく理解せず使っていませんか?

公開 / 更新
何を学ぶべきか?から具体的な技術情報まで
幅広く掲載しています。

CSSやSassを使ったテクニック、新しいプロパティの紹介などを行っています。Web制作の現場で役立つ知識をまとめています。

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新
HTML5についての記事を掲載しています。タグをつけるだけでしょ?と言われがちなHTMLですが、実はとっても奥が深いんです。
JavaやKotlinについての記事をまとめています。特にJavaを学んでいてKotlinの学習を進めている方向けの「JavaとKotlinの違うところ」の記事が人気です。
JavaScriptプログラミングで困りそうなこと、つまづいてしまいそうなことをまとめています。初心者の方も、ある程度勉強が進んでいる方にも役立てていただけるような記事を書いています。
Web制作の仕事はどんなだろう?何を勉強すればいいのだろう?といった、Web制作全般についての記事や、これからプログラミングを学習する方向けての情報をまとめています。
興味がある方、これから学ぼうと考えていえる方にはぜひ一読していただけると嬉しい記事です。
サーバーとの契約からSSL対応、Wordpressの環境構築など、特にさくらサーバーを使ったWordpressの環境構築についての記事まとめています。
ワークショップに参加していただいた方の特典記事だったのですが、とても人気の記事で「みんなにも公開したほうがいい!」というお声を頂き、思い切って公開しています。
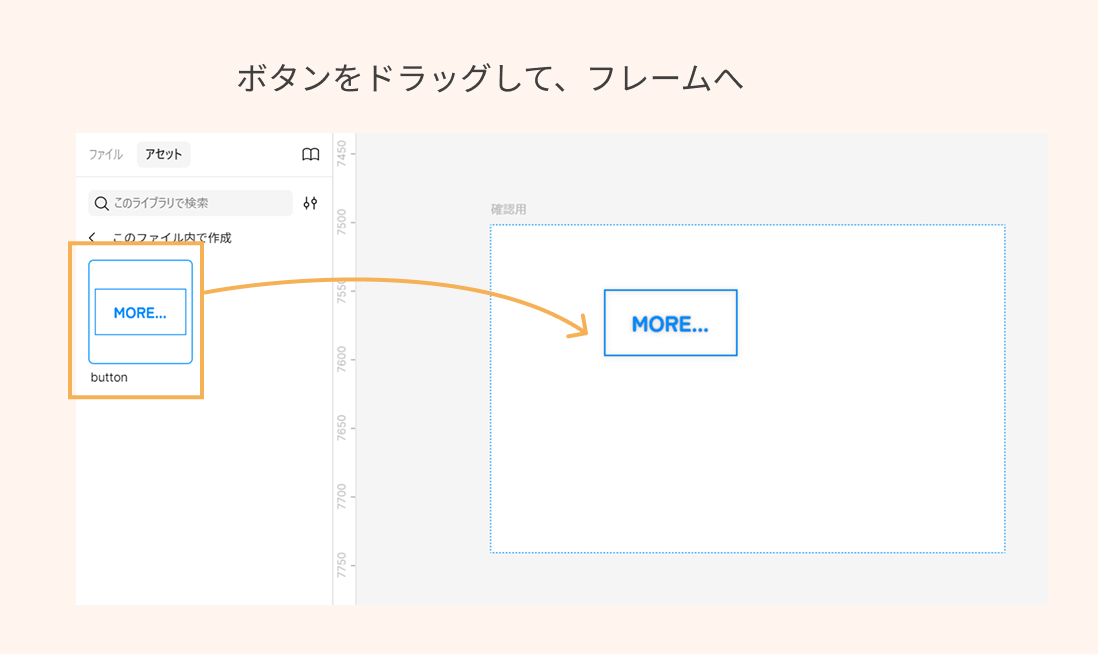
IllustratorやPhotoshop、XDなどを使ったデザインの話を中心に掲載しています。チラシ作成やバナー作成など、一緒に作成できるような記事も掲載しています。

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新

公開 / 更新