【初心者向け】AOS.jsの使い方をわかりやすく解説!
2021.06.12公開 / 2022.09.25更新
 " alt="">
" alt="">2021.07.07公開 / 2022.02.21更新
object-fitもbackground-sizeも、あるコンテナ(ボックス)の中に画像をどのようにはめ込むか?を指定するプロパティです。
どちらも同じようなことができるのですが、今回はcoverを取り上げて違いを確認したいと思います。

background-sizeで指定する場合は、画像をbackground-imageで指定しておく必要があります。
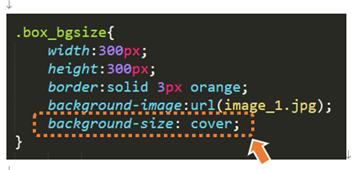
例えば、以下のようなdivのボックスを作成するとします。

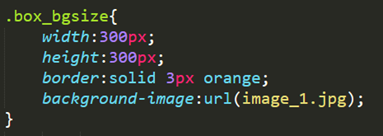
そしてこのボックスのサイズを幅と高さを共に300pxと決めます。
分かりやすくオレンジ色のボーダーをつけて領域を明確にしましょう。
さらに、背景画像を指定します。
この画像は幅と高さが300pxよりはるかに大きい画像です。


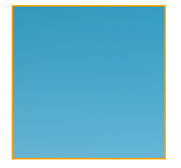
すると、画像が大きすぎるため、左上の一部しか見えない状態となり、空の青色しか見えません。
そこで、background-size:cover;を指定します。


すると、ボックスの幅と高さを覆うようなサイズに調整されます。縦横比は固定したままボックスをカバーするような形で拡大、縮小されます。
幅や高さのどちらも覆われるように調整されますので、幅や高さがボックスからはみ出る場合は、その部分はトリミングされます。
例えば横長の画像を正方形のボックスに入れる場合は、横がはみ出ますのでその分はトリミングされます。
同様の指定をobject-fitで行うことが可能です。
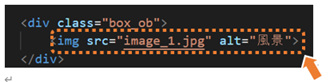
object-fitの場合は背景画像ではなく、img要素のサイズを指定することになります。
HTMLファイルを編集してimg要素を使って画像を挿入します。

では、画像の表示をCSSで整えてきます。
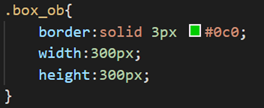
画像を囲んでいるdiv要素の大きさを幅300px、高さ300pxに指定し、わかりやすいようにボーダーを表示します。

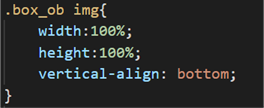
そして画像の表示を整えます。今回の画像はとても大きなサイズの画像を使っていますので、ひとまず、幅100%、高さ100%と指定して、divの大きさと同じ大きさになるように縮小します。
また、画像の下に余白が表示されないように、vertical-align:bottomを追加します。
※この指定がないと下に空白が出てしまうのは、vertival-align:baselineが標準だからです。そのままだと少し下に余白が出てしまいますので、img要素には通常、vertical-align:bottomを指定します。

今の状態だときちんとdiv要素いっぱいに画像が表示されますが、widthもheightも100%と指定しているので、縦横比が関係なく引き伸ばされている状態になります。
これをobject-fit:coverを指定することで、親要素の大きさをカバーする大きさに調整されます。
もちろん、縦横比は保ったまま調整されます。

さて、background-size:coverもobject-fit:coverも同様の表現を行うことができます。
違いは、background-sizeは背景画像に対しての指定になる、object-fitはimg要素に対する指定になる、ということです。
画像を背景として表示させるのか、img要素を使って表示されるのかは、HTMLで構造化するときに問題になります。どちらかのプロパティしか知らない場合は、「本当はこれはimg要素を使って表示させたいけれど、coverができないから背景にするしかないなぁ」といったように、構造化を無視してcoverさせたりするかもしれません。
どちらのプロパティも使いこなせるようにしておきましょう。
さて、とても便利なobject-fitですが、一つ注意点があります。
実は、img要素にwidthとheightの指定がされていないと、効きません。
なので、必ずimg要素に幅と高さの指定を行ってから、object-fitを指定しましょう!