Webサイト制作者は知っておくべき配色のセオリー
2021.01.04公開 / 2021.10.19更新
 " alt="">
" alt="">2021.01.06公開 / 2021.10.19更新
4つのデザインの原則は、デザインを勉強するうえで必ず通る道です。
よいデザイン、素敵なデザイン、目がひかれるデザインには、必ずデザインの原則が使われています。
そしてそのデザインは、一般的には今から紹介する4つの原則であると考えられています。
とても大切な原則なのです。
近接は「関連する項目でグループを作る」ということです。
例えば、名刺を作るときは、住所と電話番号など「連絡先」は同じグループなので、近くに書いたほうがわかりやすいです。
そりゃ、そうだよ。と思う方が多いと思いますが、実は案外できていない方が多いのです。
きっとそれは、余白が恐いから、だと思います。
余白が多いと、不安になってしまう方が多いです。
なので、グループ化しているようで、中途半端なグループ化だったりします。
中途半端ではなく、思い切って要素を近づけることが、ポイントです!
関連している要素は、意識的に近づけましょう。
そうすることで、見ている人に要素の関連を伝えることができます。
そして見ている人は、情報を把握しやすくなります。覚えてもらいやすくなります。
ということは、異なる性質の要素や情報は近づけてはいけません。
明確に離して配置するべきです。
整列も近接と同様、意識的に配置する必要があります。
近接によって、異なる要素が離れて配置されているとしても、それらは結び付いているということを伝えなければなりません。
そのために、要素を整列して配置して、一体感を持たせるのです。
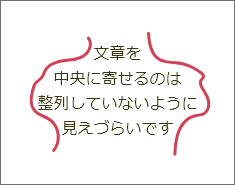
整列の原則を考える際に必ず議論されるのが、中央揃えについてです。
デザインを始めたばかりの方に文字の配置をお願いすると、すべての文字を中央に揃える方が多いように思います。
しかし、中央に文字を寄せると、整列していることを伝えるのが難しくなります。
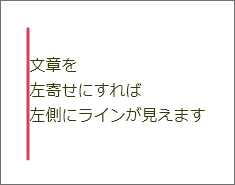
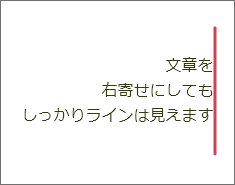
左寄せ、右寄せに文字を配置したほうが、はるかに整列していることを伝えやすくなるのです。



中央揃えをしてはいけない、というわけではありません。
しかし、中央揃えをするということは、何か明確な目的が必要です。
なんとなく、ではなく、意識的に中央揃えを選択しましょう。
違いを作る場合は、徹底的に違って見せる必要があります。それがコントラストです。
中途半端なコントラストは、違和感しか与えません。
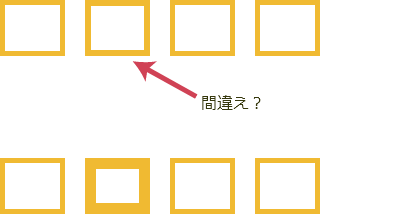
例えば、二つの線のうち、一つの線を太くするのであれば、明確に太くする必要があります。
少しだけ線の太さが違って見えたら、人は「ミスしたのかな?」と思ってしまいます。コントラストだとはっきりわかるように、明確な違いをつけましょう。

コントラストは文字の種類、線の太さ、色、形、サイズ、空きなどでつけるといいです。
コントラストをつけると、人はおもしろく感じます。おもしろく感じてもらうことで、飽きずに最後まで楽しんでもらえます。
反復することで、孤立している部分に結びつきを生むことができます。
ウェブページであれば、全体が一体化されるのです。
例えば、グローバルナビゲーションを各ページ違う場所に設置したり、全く違う色に変えてみたらどうでしょうか?
各ページが孤立してしまい、同じサイトだと認識するのに時間がかかるのではないでしょうか?
ユーザーは必ずトップページから閲覧するとは限りません。
検索エンジンに表示されたページがトップページではなく、またまた別のページである場合もあります。
その時に、トップページやほかのページを閲覧した際に、すべてが全く違うデザインがされていたら、それらのページに結びつきを感じることができるでしょうか?
デザインには反復が必要です。特にウェブページは重要だと考えます。
各ページの結びつきをユーザーに伝える手段の一つだといえます。
最後に、これら4つの原則は、一つずつ独立しているわけではありません。
それぞれが密接に関連しあって、デザインは出来上がっています。
必ずこの原則に合わせてデザインしなければならないわけではありません。
しかし、デザインの原則を知ったうえで、その原則から違うことをしてみることが大切だと思います。
ここで紹介したのは、原則の基本をちょっとだけかじった程度です。
デザインはもっともっと奥が深いものです。