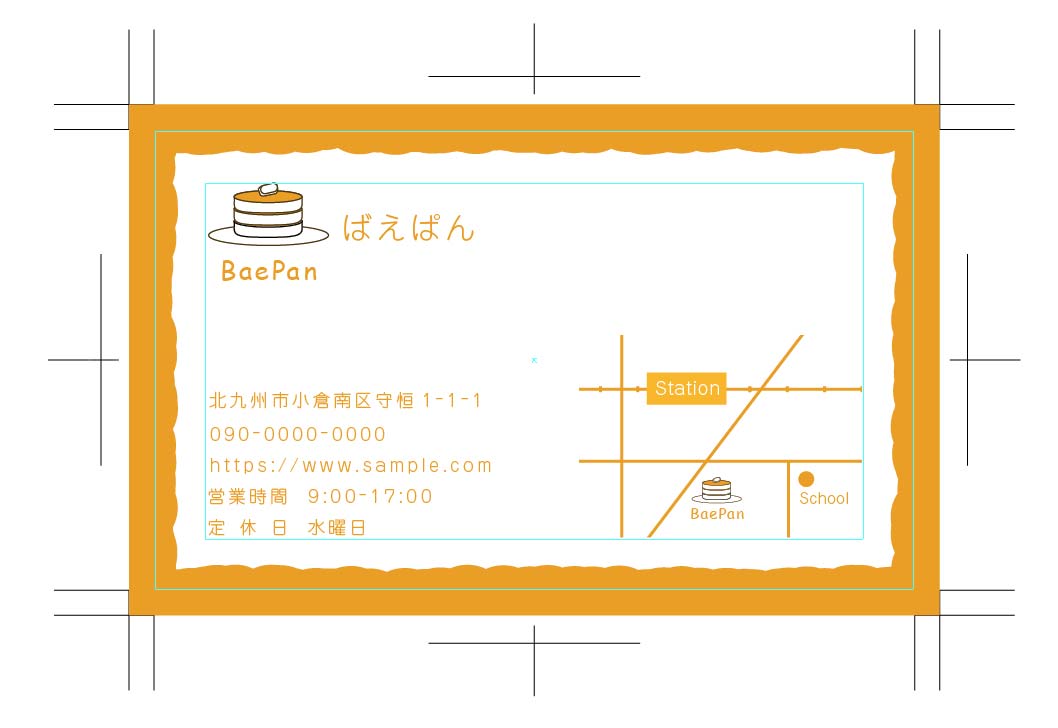
【実践編】Illustratorの基本操作を使ってショップカードを作成しよう!Part2
2021.05.01公開 / 2021.10.19更新
 " alt="">
" alt="">2021.01.04公開 / 2021.10.19更新
複数の色をどのように組み合わせるかを、配色と呼びます。
Webサイトでは適当に色を選択してデザインしているわけではなく、あらかじめ計画的に色を選択して配色をしています。
色の組み合わせ方によって、デザインの見え方は大きく変わってきます。
計画性がなく、思いのままに色を組み合わせてしまうと、まとまりのない、違和感のあるデザインになってしまうことがほとんどです。
その色の選択、組み合わせ方についても、ルールや理論が存在します。
ルールを理解したうえで、あえて違う選択をするのと、まったく知らなくて選択をするのでは、仕上がりが見違えるほど違います。 このあたりの理論をひととおり勉強しておきましょう。
通常のコーポレートサイトなどは、2~4色くらいの色をあらかじめ選んで、それらをサイトにちりばめてデザインをします。
あまりに多くの色を使おうとしてしまうと、まとまりづらくなるのです。
通常のWebサイトでは2色から4色程度で十分です。
たくさんの色を使いたいと思うかもしれませんが、意外と色を絞ったほうがデザインしやすいです。
どうしても色が足りない、と思う場合は、白・黒・グレーなど、色味を持たないグレートーンの色を選択しましょう。
これらの色は無彩色と呼ばれるのですが、配色するうえで無彩色は1色に含める必要はありません。
具体的に配色を学ぶ前に、まずは色について学びましょう。
色には、色味を表す「色相」、明るさを表す「明度」、鮮やかさを表す「彩度」の3つの属性があります。この3つの組み合わせで、色が作られるのです。
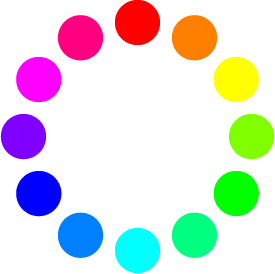
色相はよく、色相環と呼ばれる円形の図で表されます。
色相環は色相を順序だてて円形に並べたものです。

色相環で、隣り合う色は「類似色」と呼ばれます。
また、真反対にある色は「補色」と呼ばれます。

わたしがいつも行っている講座で最初にお伝えする配色のルールはただ一つです。
「色相だけを変える」
これだけです。意外とこれだけ守って作れば、配色に失敗することは少なくなります。
具体的にどう行うの?ということですが、
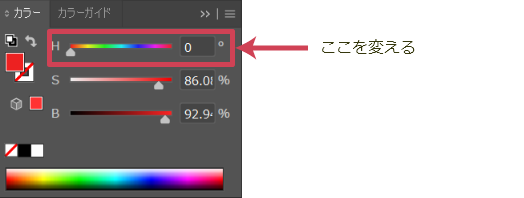
Illustratorの場合は、この部分だけを動かす、ということです。

カラーパネルの「H」の部分、つまり色相の部分だけ変更して色を組み合わせていきます。
「S」と「B」はそのまま動かしません。
「H」は色相を示していて、赤、青、などの色味だけを変えて配色していくと、まとまりやすくなります。
例えば、最初にコーポレートカラーなど、基本となるカラーを一色選びます。
今回は下の赤を基本の色に決めます。

そして、そのカラーに合う別の色をいくつか選択するわけですが、その際に「この色!」と適当に選ぶのではなく、先ほどのカラーパネルの「H」の部分だけを動かして、好きな色を探します。

この3色も、色相だけ変えて選びました。なんとなく、まとまって見えませんか?
ウェブ制作をする際に、この色を使いながらデザインをすると、比較的まとまりやすくなります。
2~4色の色を選ぶ際に、類似職で組み合わせて選択する方法です。
類似職は色相環で隣り合う色なので、とても相性のよい組み合わせとなります。
隣り合っている色なので、1色だけ飛びぬけるようなことはなく、落ち着いた配色となります。
その反面、インパクトのない配色になりやすくなります。


補色で配色を行うと、全く反対の色を組み合わせることになるので、派手な印象を与えます。
また、補色は目を引くことになるので、お問い合わせボタンなど目立たせたいものの色に使うこともあります。
補色で配色を行う場合は、同じ明度と彩度を用いると失敗しにくくなります。
同じ明度と彩度ということは、先ほどご紹介した「失敗しない配色」と同じ色の選択です。
色相だけを動かして補色を選択し、配色してみましょう。


同じ色相で明度と彩度を変える配色の方法もあります。
この方法は、同じ色味で配色を行うので、類似色で配色する以上に落ち着いた配色となります。
少し退屈になりがちなので、色の調整は少し難しいかもしれません。

これまでご紹介したように、配色にはセオリーがあります。
色を無計画に使ってしまうと、まとまりにくいだけではなく、最悪の場合、ユーザーにストレスを与えてしまい、最後まで記事を読んでもらえなくなってしまいます。
配色のセオリーを意識して、色を選択しましょう。