console.dirとconsole.logの違い
2021.07.07公開 / 2022.12.22更新
 " alt="">
" alt="">2021.07.19公開 / 2021.10.19更新
object-fitでimg要素の画像の表示を指定した場合、object-positionプロパティを使って表示位置を調整することができます。
まず、画像を表示するところまでのコードを記述します。
object-positionなので、背景画像ではなくimg要素で画像を表示していきましょう。
HTMLファイルを編集します。
次に画像を表示するCSSを記述します。
img要素を囲んでいるdiv要素を、わかりやすいようにborderを引いています。また、サイズを縦横300pxずつで指定しました。
img要素はwidthとheightを共に100%にしているので、今は画像の縦横比は関係なく、親要素いっぱいに広げられます。
vertical-alignは、下に余計な余白を出さないために指定しています。
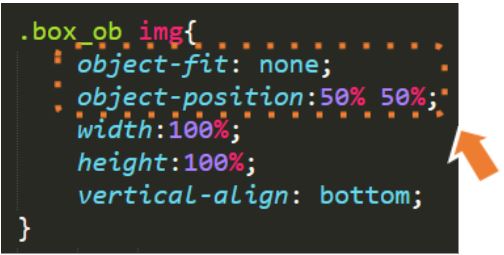
次に、img要素に2行のCSSを追加します。

object-fit:none;を指定すると、画像は拡大・縮小されず配置されます。なので、表示されている画像は拡大縮小されません。
この状態で、object-positionを指定しました。50%と50%なので、中央を表示するようになります。
二つの値は、1つめは幅、2つ目は2高さの位置を指定しています。
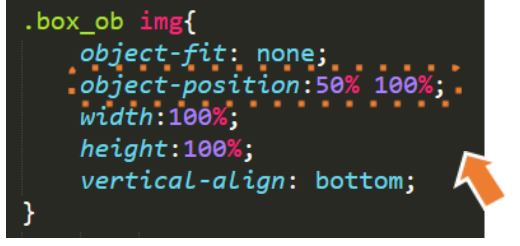
次に、object-positionを50%と100%で指定してみます。

幅の位置は50%のままですが、高さが100%になったので、画像の下部が表示されました。
このように、画像のどの位置を表示するかをobject-positionで指定することが可能です。