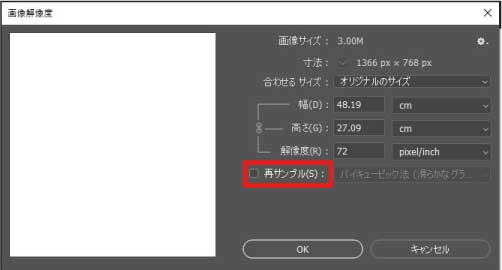
【初心者向け】わかりづらい画像解像度と再サンプルを解説!
2022.03.11公開 / 2022.03.11更新
 " alt="">
" alt="">2022.02.27公開 / 2022.02.27更新
アイコンフォントと言えば、Font Awesomeが有名だと思いますが、Bootstrap Iconsを今回使ってみて、とても便利!!!と感動しましたので、使い方をまとめたいと思います。
初めてアイコンフォントを使う方でも、簡単に利用することが可能。
わたしもこれからFont AwesomeからBootstrap Iconsに移行しようかな、と考えてしまうほど簡単です!
Bootstrap を使っていなくてもアイコンだけ利用できる、という点も素敵。とてもお勧めです!

インストール、とはいってもそれほど難しい作業はありません。
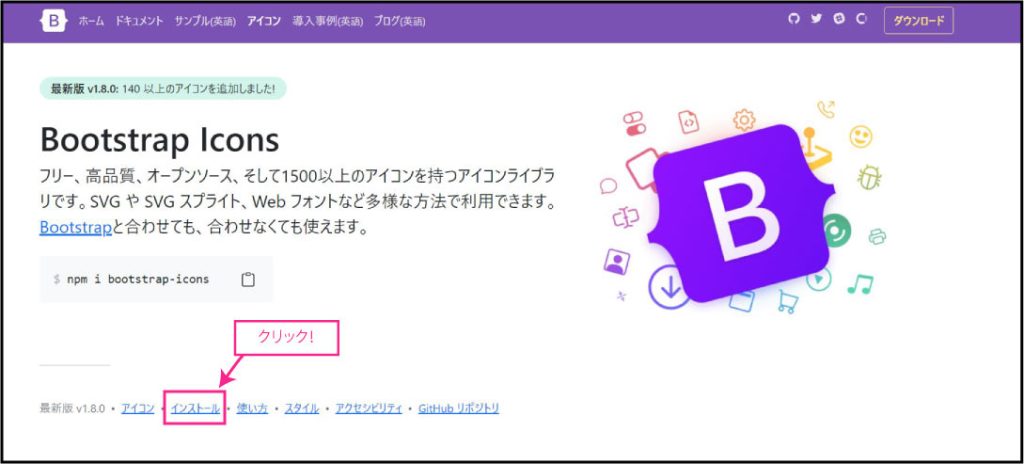
まずは、以下のURLからBootstrap Iconsのサイトにアクセスしましょう!
サイト内に「インストール」のリンクがあるので、クリックします。

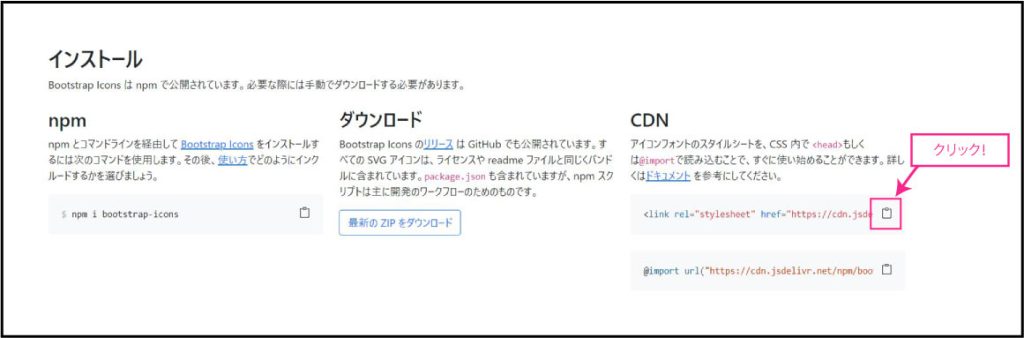
クリックすると、インストールの画面が表示されます。
インストール方法はいくつか用意されていますが、今回は一番簡単なCDNを利用する方法をご紹介します!
CDNは用意されたコードを使いたいHTMLに貼り付けるだけで利用できるというものです。
インターネット経由で必要なプログラムが配信してくれます。便利!
今回はHTMLファイルにコードを貼り付けますので、インストール画面のCDNの中からlinkタグが記述されているコードをコピーしましょう。
右側のコピーボタンをクリックすれば、コピーができます!

次にコピーされたコードをHTMLに貼り付けます。
linkタグなので、head内に貼り付けておきましょう!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css">
</head>
<body>
</body>
</html>これでBootstrap Iconsを利用する準備は完了です!
では早速、Bootstrap Iconsを表示してみます。
先ほどのCDNのコードをコピーしたページの上部に、アイコンの一覧が表示されていますと思います。
画面を上にスクロールして確認してみてください!

アイコンが表示されたら、お好きなアイコンを一つ見つけてクリックしましょう!
私は日の出のアイコンを選択してみます!

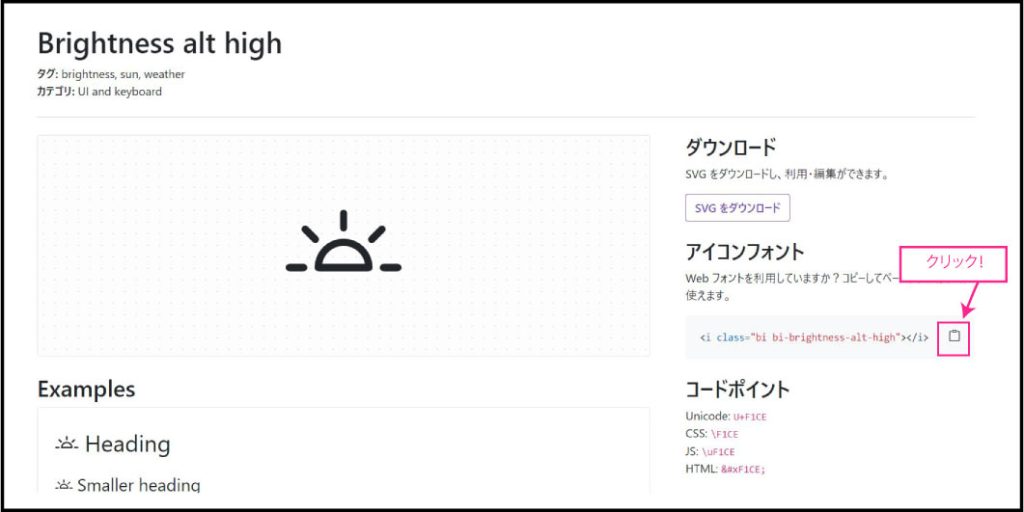
クリックするとアイコンの画面に切り替わります。
右側から「アイコンフォント」のコードをコピーできますので、クリックしてコードをコピーしましょう。

コピーができたら、先ほどCDNを貼り付けたHTMLファイルのbodyタグ内に、貼り付けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css">
</head>
<body>
<i class="bi bi-brightness-alt-high"></i>
</body>
</html>これだけでアイコンの設置は完了です。
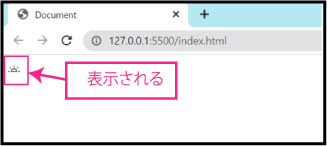
ブラウザでHTMLファイルを表示させてみましょう!アイコンが表示されています!

とっても簡単です!
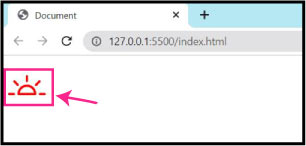
CDNを使ってBootstrap Iconsを配置すると、Bootstrap Iconsの色の変更やサイズの変更は、Font Awesomeと同様にCSSで変更が可能です!
色であればcolorを使って、サイズであればfont-sizeで変更します。
CSSファイルに記述してももちろん可能ですが、今回はテストということでstyleタグを追加してその中にCSSを書いてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css">
<style>
.bi-brightness-alt-high{
font-size:50px;
color:red;
}
</style>
</head>
<body>
<i class="bi bi-brightness-alt-high"></i>
</body>
</html>これで大きさが50px、色が赤に変更されます!

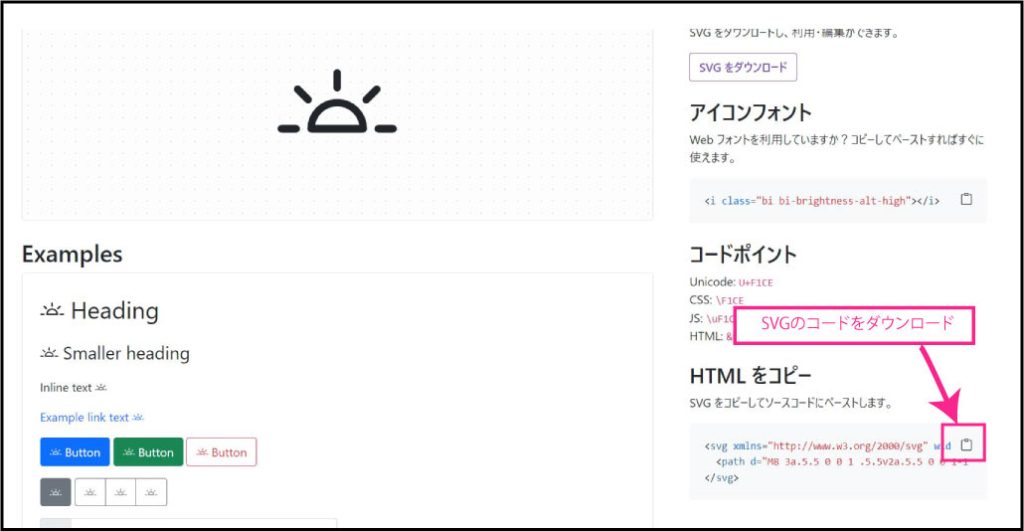
Bootstrap IconsをCSSで読み込んで使用する方法をご紹介しましたが、SVGファイルをダウンロードしたり、SVGのコードを直接貼り付けたりする方法でも利用可能です。
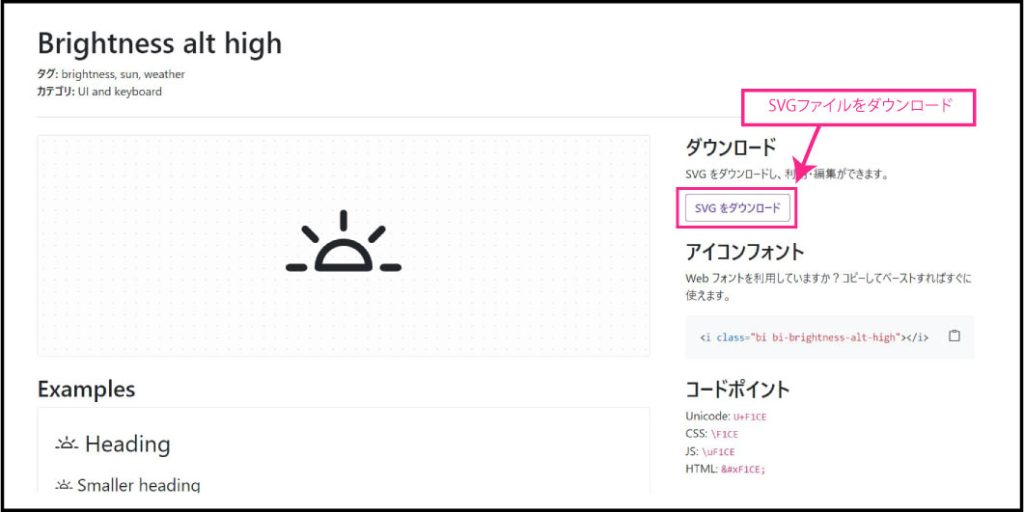
先ほどのアイコンの画面からダウンロードして利用してみましょう!
SVGファイルをダウンロードする場合は、こちらをクリックします。

ダウンロードしたファイルは、サイトのフォルダ内に配置してimgタグで通常の画像と同様に読み込んでみましょう!
なお、この場合は画像を直接ダウンロードして配置しますので、CDNの読み込みは不要です。
その分、サーバーにアップロードするファイル数が増えることになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="brightness-alt-high.svg" alt="">
</body>
</html>SVGのコードをコピーする場合はこちらをクリック。

こちらはHTMLのbodyタグ内に直接貼り付けて利用してみましょう!
もちろんこちらの場合もコードを直接貼り付けて配置しますので、CDNの読み込みは不要です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-brightness-alt-high" viewBox="0 0 16 16">
<path d="M8 3a.5.5 0 0 1 .5.5v2a.5.5 0 0 1-1 0v-2A.5.5 0 0 1 8 3zm8 8a.5.5 0 0 1-.5.5h-2a.5.5 0 0 1 0-1h2a.5.5 0 0 1 .5.5zm-13.5.5a.5.5 0 0 0 0-1h-2a.5.5 0 0 0 0 1h2zm11.157-6.157a.5.5 0 0 1 0 .707l-1.414 1.414a.5.5 0 1 1-.707-.707l1.414-1.414a.5.5 0 0 1 .707 0zm-9.9 2.121a.5.5 0 0 0 .707-.707L3.05 5.343a.5.5 0 1 0-.707.707l1.414 1.414zM8 7a4 4 0 0 0-4 4 .5.5 0 0 0 .5.5h7a.5.5 0 0 0 .5-.5 4 4 0 0 0-4-4zm0 1a3 3 0 0 1 2.959 2.5H5.04A3 3 0 0 1 8 8z"/>
</svg>
</body>
</html>大きさを変更したい場合は、svgタグ内のwidthとheightを変えてみましょう!
いかがでしたでしょうか??
とっても簡単に設置できて、とても気に入っています!
アイコンの数もどんどん増えている様子。これからももっと増えていくことを期待しています!