【新UI対応】Figmaを使ってホバーを表現する
2025.04.22公開 / 2025.04.17更新
 " alt="">
" alt="">2025.04.15公開 / 2025.04.15更新
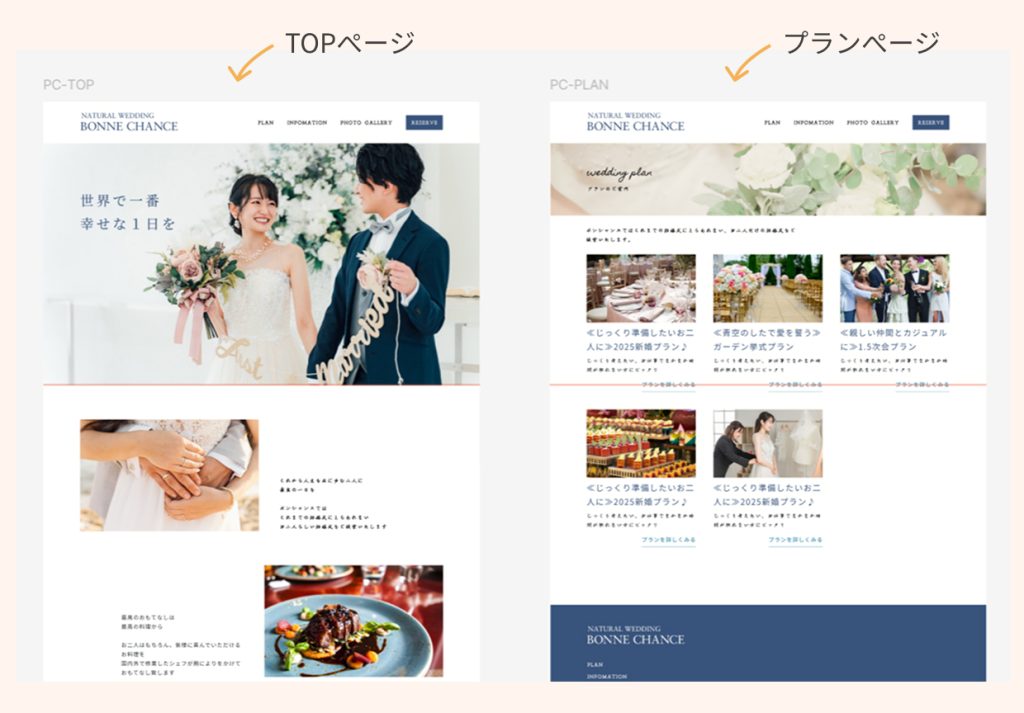
Webサイトのデザインは複数ぺージ制作することの方が多いでしょう。コーポレートサイトなど一般的な会社のサイトは、TOPぺージ、会社概要、お客様の声、複数のページで構成されているからです。
この複数ページはリンクなどで画面遷移することになります。

あるリンクを押したときに、どのページに、どのように遷移するのか、デザインだけを見るとわかりづらいときもあります。
実際、コーディングまでして実装し、操作してみると「わかりづらい?」と感じることも多々あります。
Figmaを使うと、コーディングまで行わずに画面遷移を表現することが可能です。そのため、お客様にも操作してもらえてるのでイメージがしやすく、操作性を確認していただくことが容易になります。
また、コーディングまでしなければ気づくことができなかった不具合なども、発見しやすくなります!
この記事ではFigmaの機能を使った画面遷移の設定について、解説していきます。
画面遷移の大まかな流れは、次のステップになります。
STEP1 フレームをページごとに用意してデザインをする
STEP2 プロトタイプモードでフレームを接続する
STEP3 インタラクションの設定をする
STEP4 プレビューで動作を確認する
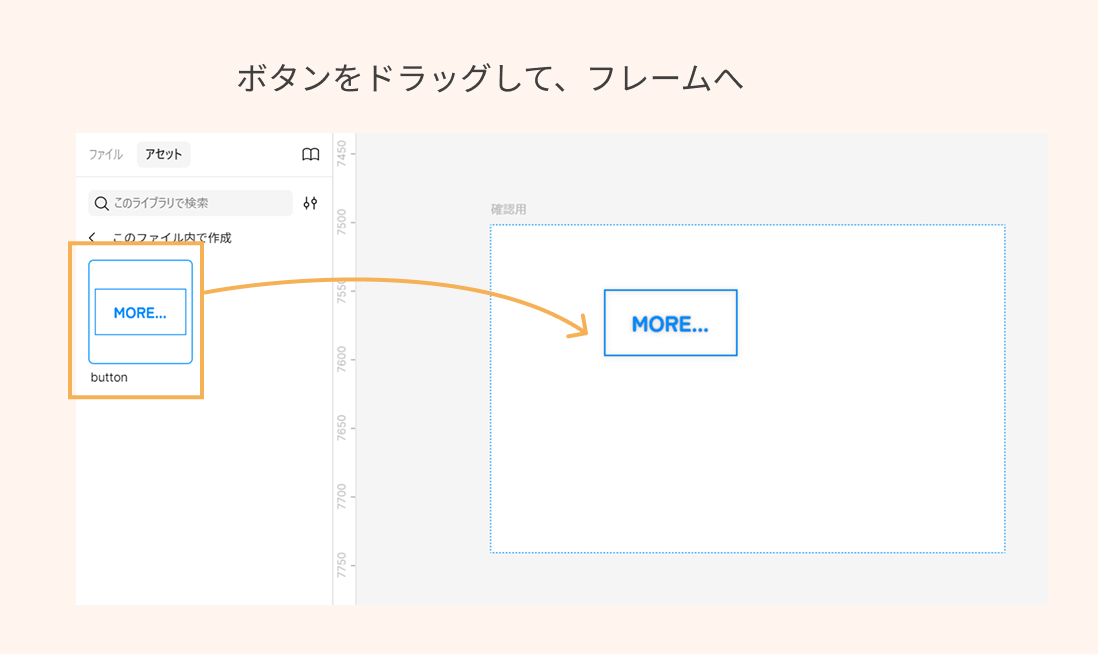
まずは通常通り、画面ごとにフレームを用意してデザインを行いましょう。
同じページ内に作成します。

背景と文字を組み合わせたボタンなどは、一つのパーツとしてまとめておいた方が後の工程で扱いやすくなります。
オートレイアウトの機能を使って作成するか、グループ化しておきましょう。
デザインが終わったら、どう画面を遷移させるか設定を行います。
右のパネルの上部にある「プロタイプ」をクリックして、プロトタイプモードに切り替えましょう。

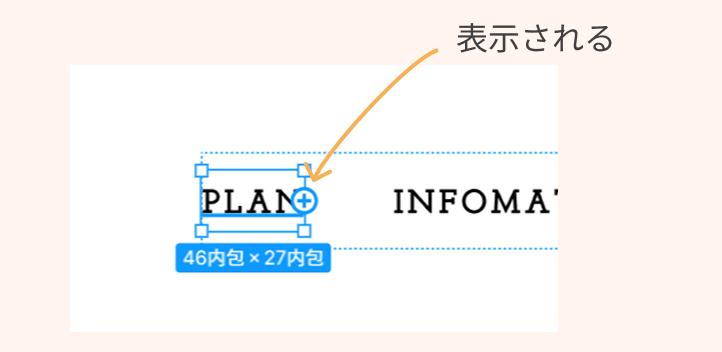
画面遷移を行いたい部品を選択します。
今回はグローバルナビゲーションの「PLAN」を選択します。選択すると、上下左右のいずれかに、丸で囲まれたプラスマークが表示されます。

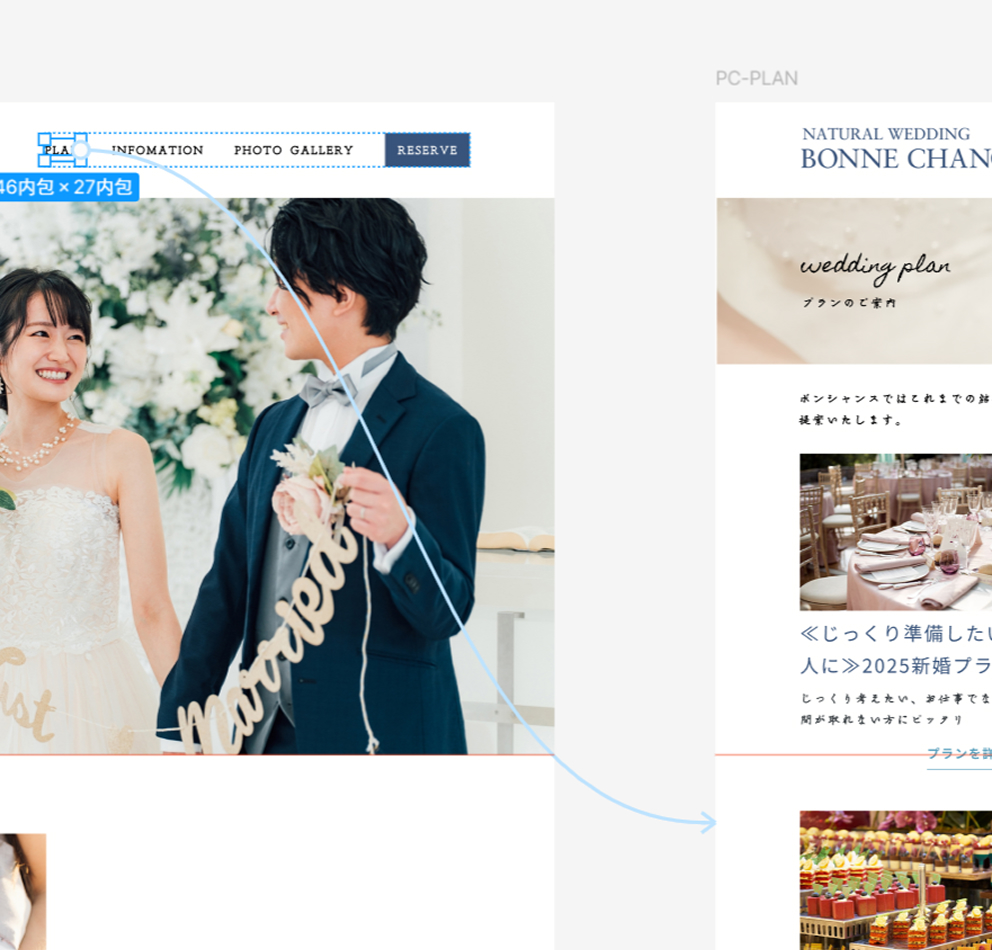
このプラスマークにマウスを合わせてドラッグすると、線が伸びて表示されます。
さらに、遷移するページのフレームに向けてドラッグ&ドロップすると、フレームに吸着して矢印が表示されます。
これで遷移先の設定ができました。

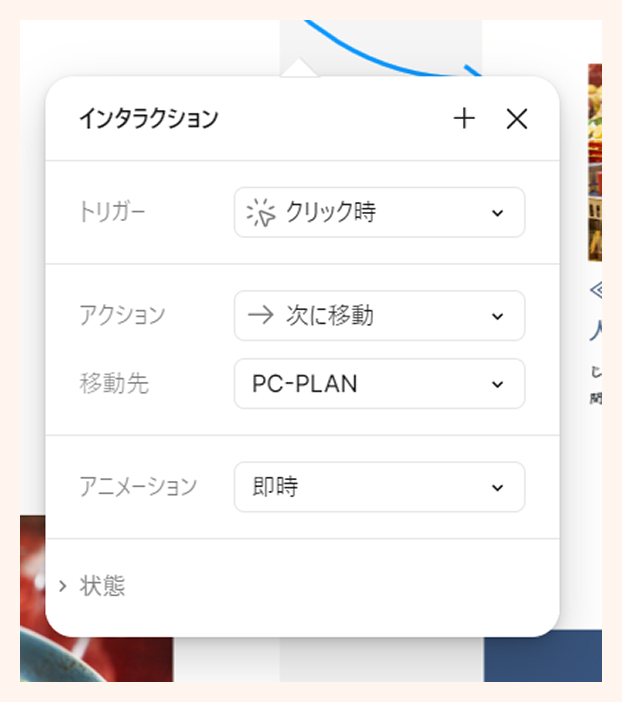
吸着した矢印の線をクリックすると、インタラクションという名前がついた吹き出しが表示されます。

このインタラクション画面を確認すると「クリックした時」に「フレームPC-PLAN」に移動する、という設定ができていることがわかります。
また、アニメーションが「即時」となっているので、クリックするとすぐに画面が切り替わる設定になっています。
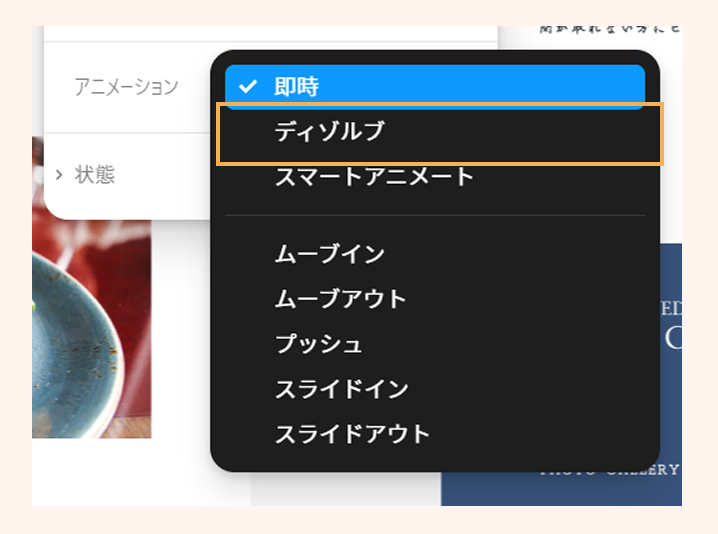
アニメーションは複数用意されていますので、時間をかけてふわっと遷移したい場合は「ディゾルブ」などに変更するとよいでしょう。

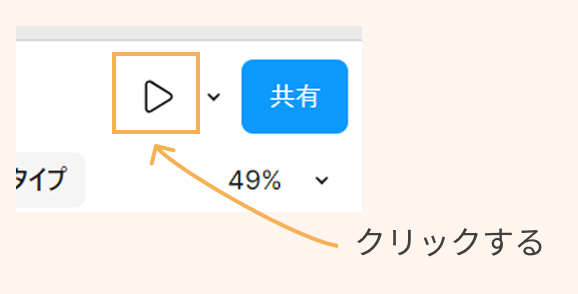
動きを確認するために、プレビューで動作させてみましょう。

この時、フレームのサイズとプレビューの画面サイズが異なっていると、うまく表示されない場合があります。
例えば、PCサイズでデザインしているのに、プレビューがスマフォのデバイスで表示される場合などです。

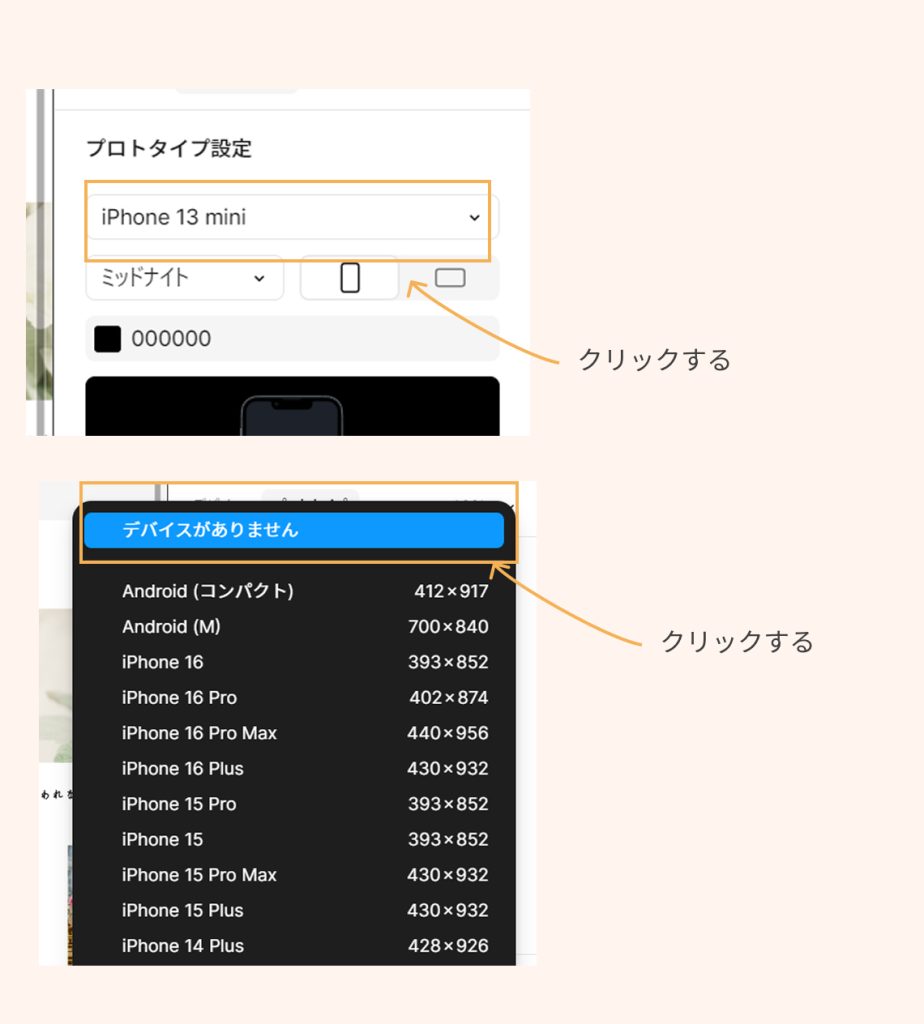
もしうまく表示されなかった場合、プロトタイプ設定でデバイスの設定を行いましょう。(正しく表示されていれば、設定は不要です)
フレームも何も選択していない状態で、プロトタイプのパネルを表示すると、プロトタイプ設定が表示されます。
「プロトタイプ設定」のすぐ下のメニューをクリックし、適切なデバイスを選択するか、一番上にある「デバイスがありません」を設定しましょう。

再度プレビューボタンを押して、プレビューを表示します。
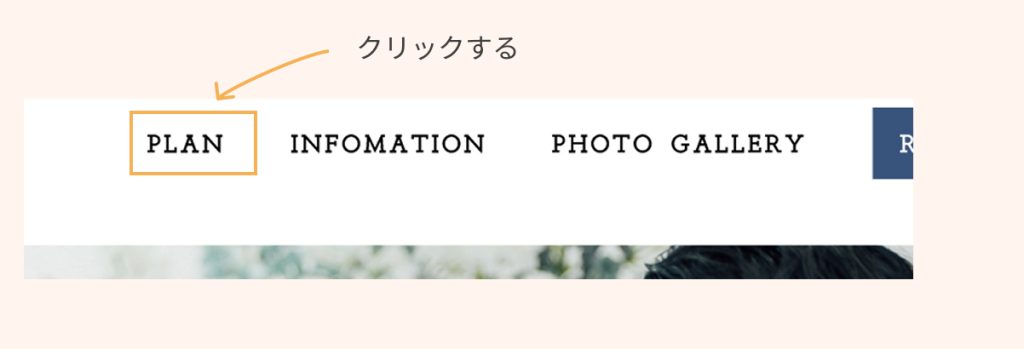
リンクを設定した「PLAN」の文字をクリックしてみましょう。

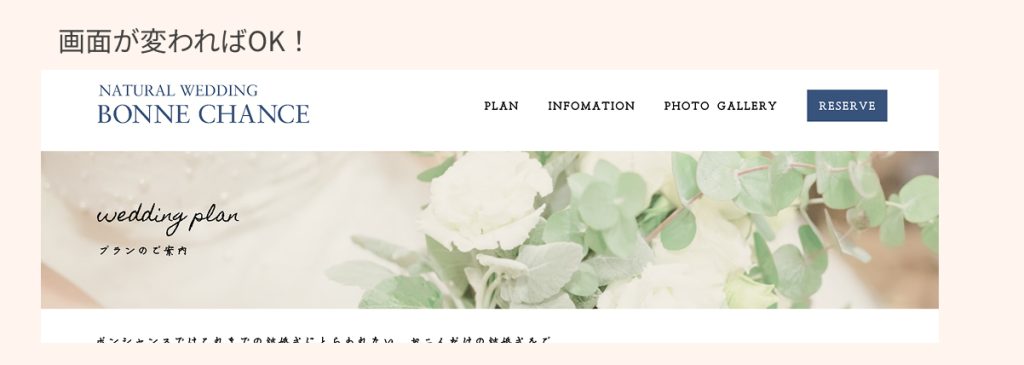
クリックしてプランのページに遷移すれば、設定成功です!

今回はFigmaを使った画面遷移の設定方法についてまとめました。
お客様との確認作業や、ユーザーテストなどで活かせる、とても便利な機能です!
よく使う設定と思いますので、ぜひ活用してみてくださいね!