【CSSテクニック】object-fit:coverとbackground-size:coverの違い
2021.07.07公開 / 2022.02.21更新
 " alt="">
" alt="">2021.07.07公開 / 2022.12.22更新
JavaScriptで開発をしているときに、console.logを使ってデバックをする場面も多いと思います。
console.logは、今の変数の状態を確認したい場合などに使用すると便利です。
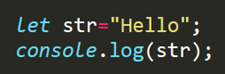
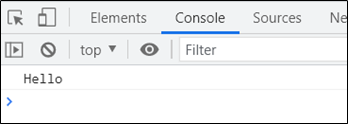
例えば、以下のように「変数str」に代入した値がきちんと反映されているか確認する場合は、console.logを使ってstrを表示すれば確認することができます。


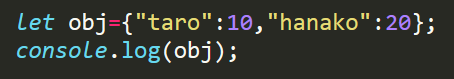
オブジェクトの内容も同様に、console.logで確認することができます。


このように、「いまどうなってるの?」を確認できるconsole.logですが、もう一つ、console.dirという便利なメソッドがあるのをご存じですか?
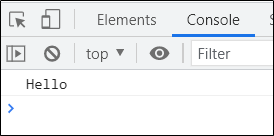
先ほどの変数の内容を、console.dirを使って表示してみましょう。


console.logと同様に表示されます。
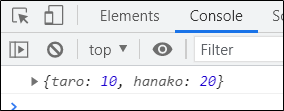
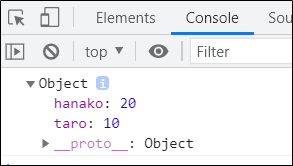
では次に、オブジェクトの内容をconsole.dirで表示してみます。


オブジェクトの場合は、少し見え方がconsole.logの場合とは異なります。
console.logの場合は横方向にオブジェクトの内容が表示されますが、console.dirの場合は縦方向に表示されていきます。
なお、「object」としか表示されていない場合は、objectをクリックしてみましょう。折りたたまれた内容が表示されると思います。
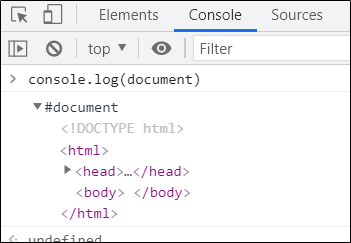
では、ブラウザのconsole画面に直接、console.log(document)と入力してみましょう。

HTMLのDOMが表示されると思いますが、その構成はElementsタブで見た時と同様な形で表示されます。
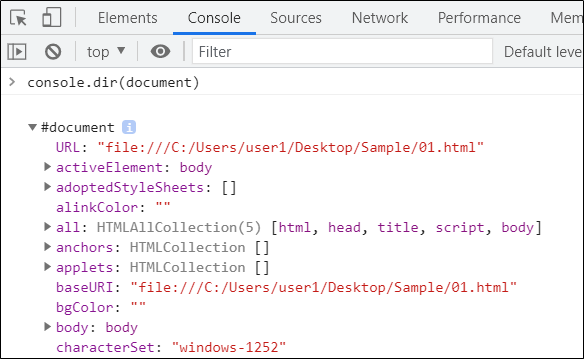
では、console.dir(document)と入力してみます。

console.dirの場合は、DOMが表示される、というよりは、documentオブジェクトの詳細が細かく表示されるイメージでしょうか。
このように、console.logとconsole.dirで表示される内容は、その対象となるものによって変わってきます。
MDN Web Docsにはconsole.logとconsole.dirの違いについて、次のように記述しています。
・console.log は、要素を HTML 状のツリーとして出力します。
https://developer.mozilla.org/ja/docs/Web/API/Console/log
・console.dir は、要素を JSON 状のツリーとして出力します。
console.dirは、JavaScriptオブジェクトのプロパティをすべて表示させることができます。
変数の内容だけを確認する、といった場合はconsole.logを使う場合と大差はありません。
ただ、Vue.jsなどのフレームワークを使用する場合などは、複雑なオブジェクトを使用することも多いですので、console.dirを使ったほうが便利な場面も多くあります。
いまオブジェクトがどういった情報を保持しているのか?を一覧確認できるからです。
console.logの場合は、内容によっては見えない場合もあります。
どちらも同じような内容を確認することはできますが、適宜使い分けていけると開発がスムーズに進みますので、ぜひ使用してみてくださいね!