【実践編】Illustratorの基本操作を使って資料を作成しよう!
2021.05.01公開 / 2021.10.19更新
 " alt="">
" alt="">2021.05.01公開 / 2021.10.19更新
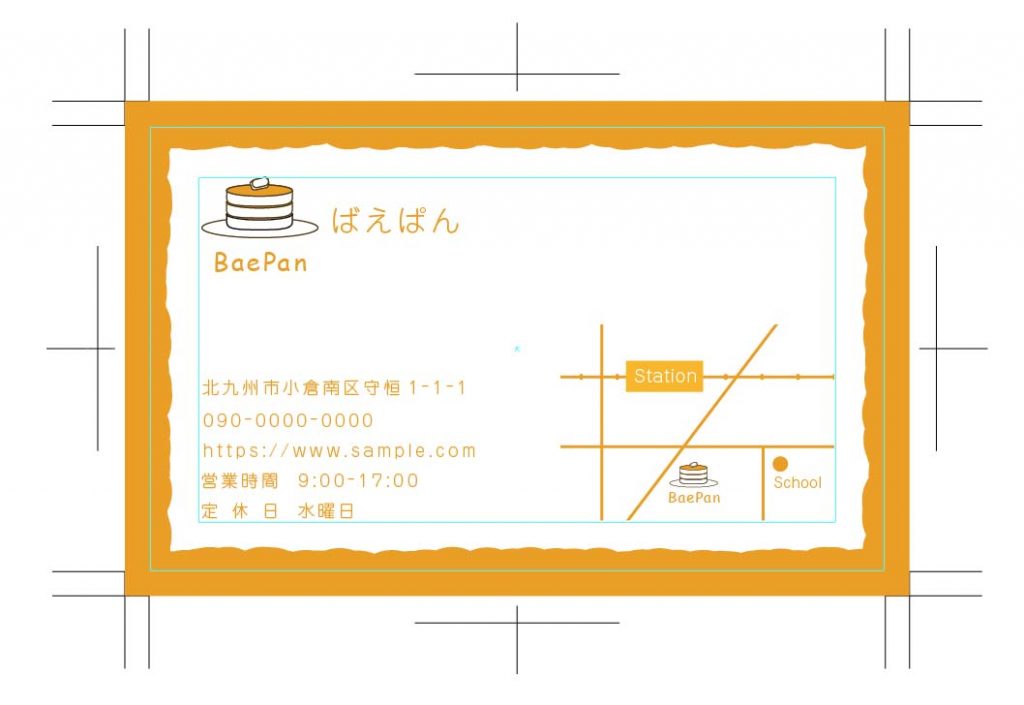
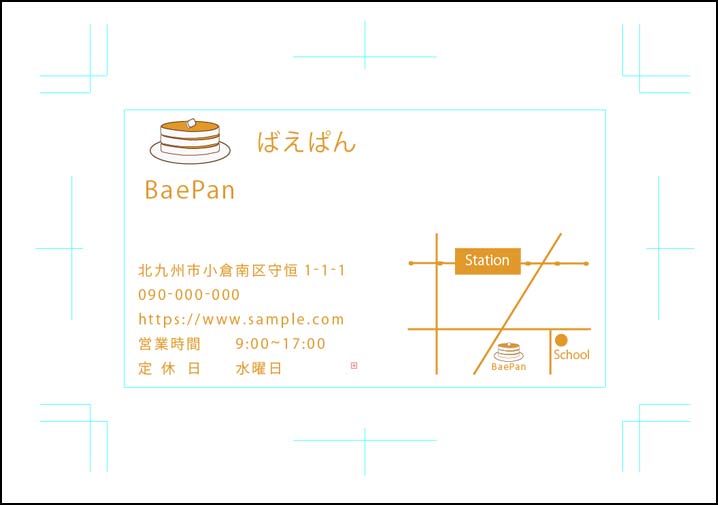
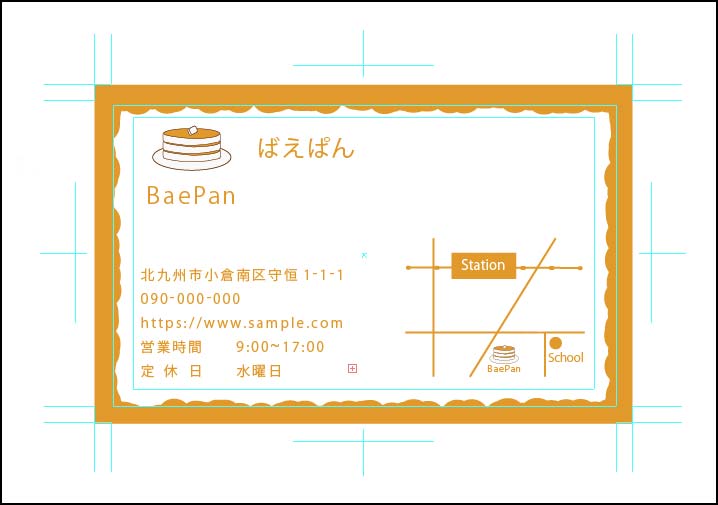
パンケーキショップばえぱんのショップカードを作成します。

こちらの演習をする前に、SHIRONOショップカードを作る、SUMMERSALEのバナーを作る、人気SNSのまとめの資料を作るの演習を行ってみましょう。
これらの演習で学んだ操作を使って、ショップカードを作成します。
A4サイズのアートボードを新規で用意します。これはショップカードの大きさより大きめのサイズであればA4でなくてもOKです。
今回作成するショップカードはWeb素材で使用するものではなく、印刷してお客様に配布することを想定して作ります。
なので、新規作成のプリセットは印刷を選択し、カラーモードがCMYK、ラスタライズ効果が300になっていることを確認してください。
作成したら、アートボード中央にショップカードを作るための準備を行います。
今回のショップカードの完成サイズは91mm×55mmです。同じサイズの四角形を作成しましょう。長方形ツールを選択して、アートボードの任意の場所をクリックし、サイズを指定します。
長方形が作成出来たら、アートボードの中央に配置します。整列パネルなどを使うとよいでしょう。
長方形を使ってトリムマークを作成さくせいします。
トリムマークを作成する前に、長方形の線はなしに、塗りつぶしは任意の色で塗りつぶします。
長方形を選択して、オブジェクトメニューからトリムマーク作成を実行します。
ガイドを作成します。
さらに、その長方形を使ってガイドを作成します。Ctrl+5、もしくは表示メニューからガイド、ガイドを作成を押して、ガイドを作成しましょう。
トリムマークもガイドもロックされていますか?選択ツールで動かすことができるようであればロックされていません。
ガイドとトリムマークを選択し、Ctrl+2でロックをしておきましょう。
パンケーキのロゴを作成しましょう。
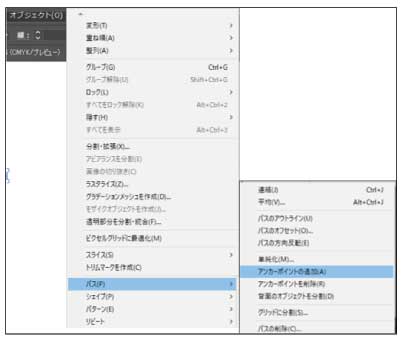
角丸長方形ツールを使って、横長の角丸長方形を描きます。書いたら、オブジェクトメニューから、パス、アンカーポイントの追加を行いましょう。

ダイレクト選択ツールで下辺中央のパスを選択して、少し下に曲げます。丸みが出るように自由変形ツールなどを使って調整するとよいでしょう。
線の色は茶色を設定します。塗りつぶしは白にしておきます。
使用した茶色と、今後使用するオレンジ色もあらかじめ選択して、スウォッチに登録しておきましょう。
特にオレンジ色については、この後も多々使用していきます。

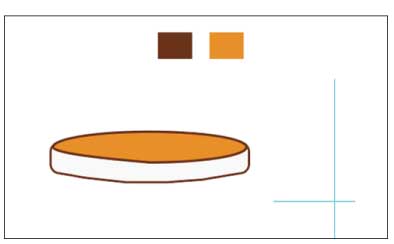
次に、楕円形ツールを使って円を描きます。先ほど描いた角丸長方形の上に重なるように調整します。
線の色はスウォッチに登録した茶色、塗りつぶしはオレンジ色です。
これが1枚のパンケーキとなります。

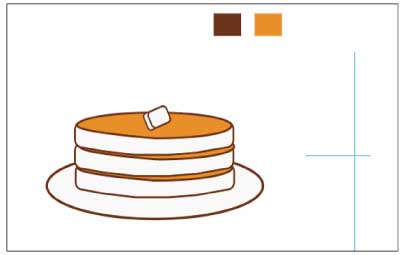
先ほど描いたパンケーキを2つコピーして上に重ねます。これでパンケーキが完成です。
角丸長方形ツールを使ってバターを描きます。二つの角丸長方形を重ねて、少し立体感を出した後、任意の角度に回転させましょう。
楕円形選択ツールでお皿を描きます。
各図形の重ね順を調整して、ロゴの完成となります。

パンケーキのロゴは左上と地図に使用します。
図形を縮小、拡大する際に、線の幅も同様にサイズ変更されるように環境設定を変えておきます。
編集メニューから環境設定、一般を開いて、右中央にある「線幅と効果も拡大・縮小」にチェックを入れておきましょう。
文字ツールを使って文字を配置します。
フォントは任意のものを使用しましょう。また色はSTEP2で選択したオレンジ色を設定しましょう。
文字のハイフンはベースラインシフトを使って縦位置の調整を行います。
その他文字間の調整も行いましょう。

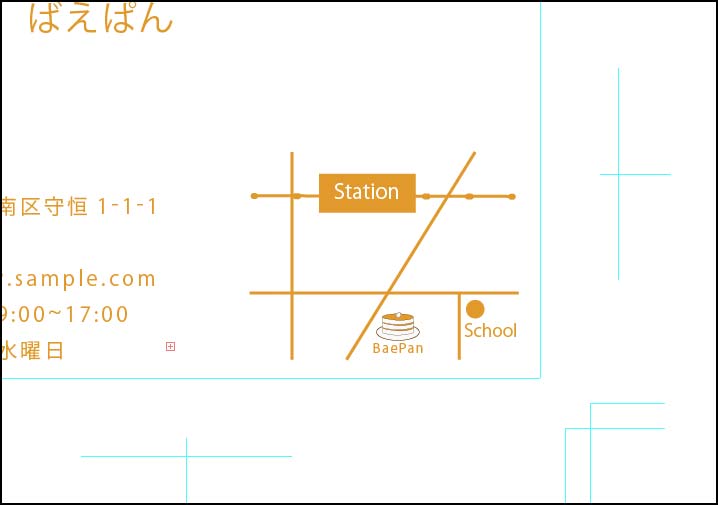
右下の地図を作成します。
直線ツールを使って、道を描きます。
また、線路の部分はアピアラスの機能を使って2本の線を描画します。
一本は細い直線で、もう一本は太めに設定して、破線にしましょう。破線の線幅と間隔は任意に調整します。

文字と地図をバランスよく配置します。
仕上がりサイズからー6㎜小さい長方形を作成してガイドを作成し、そのガイドに合わせて文字と地図の端を合わせましょう。
-6mm小さい長方形は、パスのオフセットで作成することが可能です。
完成サイズと同じ大きさの長方形を作成し、オブジェクトメニューからパス、パスのオフセットを選択し、オフセットに-6mmと入力しましょう。
もとになった長方形とは別に、小さめの長方形が作成されます。元の長方形は不要なので削除し、小さめの長方形でガイドを作成しましょう。

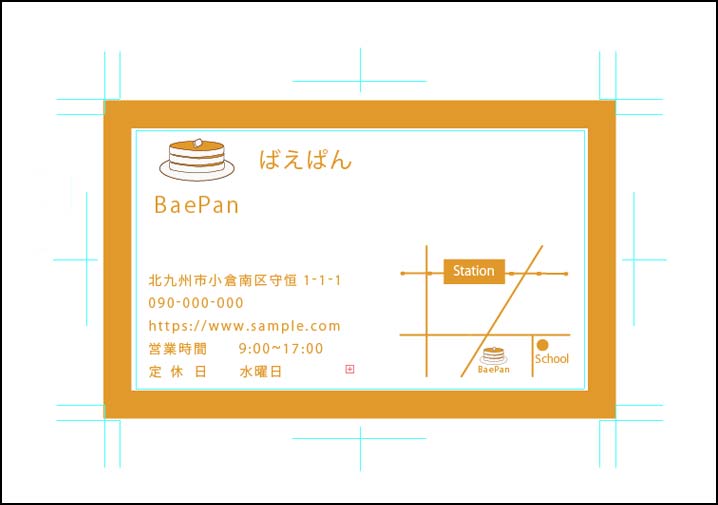
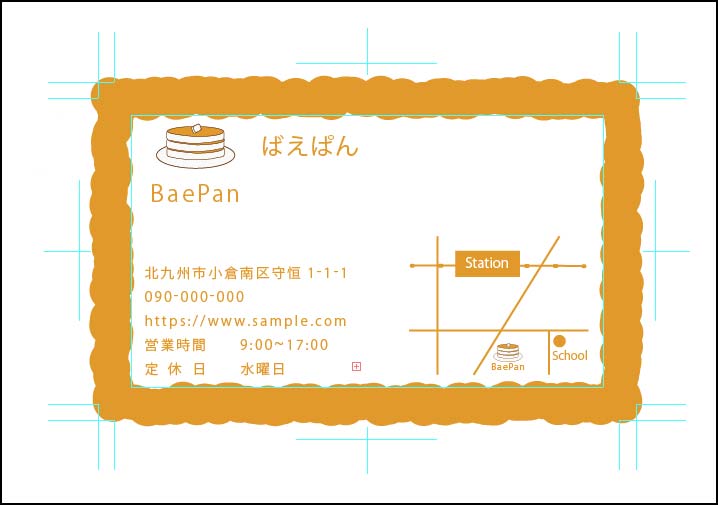
カード全体を囲んでいる枠を作成します。
枠はまず小さめの四角を作成し、線は14pt程度の太めの線に設定します。塗りつぶしはなし、線はオレンジ色に設定します。

描いた四角形に効果を付けます。効果メニューからパスの変形、ラフを選択し、サイズ1%、詳細20程度にします。ポイントは丸くしましょう。

作成した四角の効果を分割します。オブジェクトメニューからアピランスの分割、分割を選択して、分割しましょう。
効果を付けた模様は線として描かれています。これを効果の模様に合わせてパスを作成したいので、オブジェクトメニューから、分割・拡張を押して、塗りにチェックを入れた状態でOKを押します。
大きめの長方形を別に描きます。そして先ほどアピアランスを分割した図形を重ねて、前面にして、パスファインダーの交差を選択しましょう。これで枠が出来上がります。

ガイドに合わせてサイズを調整しましょう。