【実践編】Illustratorの基本操作を使って資料を作成しよう!
2021.05.01公開 / 2021.10.19更新
 " alt="">
" alt="">2021.04.11公開 / 2021.10.19更新
SUMMERSALEのバナーを作ります。

こちらの演習をする前に【実践編】Illustratorの基本操作を使ってショップカードを作成しよう!の演習を行ってみましょう。
そちらの操作ができるうえで、以下の機能を使います。
アピアランス 効果メニュー パターンの作成と変形 スウォッチ
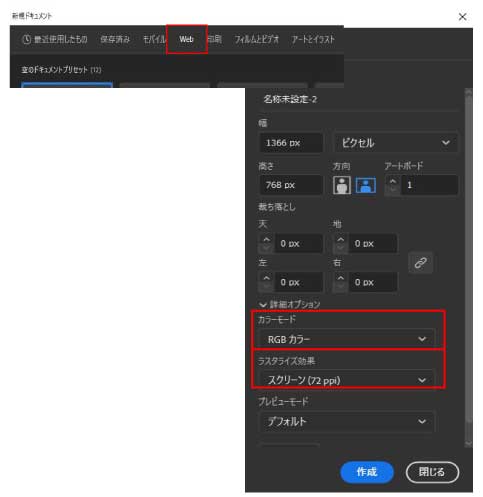
今回のバナーの完成サイズは幅480px、高さ340pxです。このサイズよりも大きなアートボードを作成します。
また、今回のバナーはWebページで思料することを想定しています。
新規作成のプリセットはWebを選択し、カラーモードがRGB、ラスタライズ効果が72になっていることを確認してください。

作成したら、アートボード中央にバナーを作るための準備を行います。
今回のバナーの完成サイズである、幅480px、高さ340pxと同じサイズの四角形を作成しましょう。長方形ツールを選択して、アートボードの任意の場所をクリックし、サイズを指定します。
長方形が作成出来たら、アートボードの中央に配置します。整列パネルなどを使うとよいでしょう。
さらに、その長方形を使ってガイドを作成します。Ctrl+5、もしくは表示メニューからガイド、ガイドを作成を選択して、ガイドを作成しましょう。
ガイドを選択し、Ctrl+2でロックをしておきます。
上部の塗りつぶし部分と、下部のストライプ部分の領域を分けます。三分の二と三分の一の領域に分けて、ガイドを作成しましょう。
長方形ツールで、まずは完成例と同じサイズの長方形を作成します。
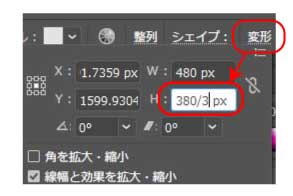
作成後、変形パネルを使って、3分の1の大きさに調整します。
変形パネルでは簡単な計算ができますので、今の高さに「/3」と続けて入力し、3で割り算します。

変形後、長方形を下に配置します。
出来上がった長方形を選択し、STEP1と同じ要領でガイドを作成しましょう。
今回はあらかじめチラシに使用する2色を選択し、スウォッチに登録します。
今後の作業で色を使用する場合に、スウォッチからすぐに選択して使用できるので便利です。
チラシがSUMMERSALEを伝えるチラシで夏のチラシなので、夏っぽい色がいいと思います。
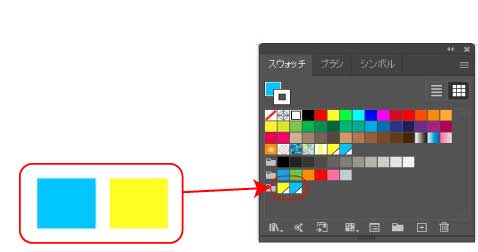
正方形の図形を二つ用意して、線をなしに、塗りつぶしを選択した2色に設定します。
今回は青色系と黄色系を選択しましょう。彩度や明度も明るめに選択しました。
選択した二つの長方形を選択し、スウォッチパネルの新規カラーグループをクリックしましょう。
カラーグループの名前は任意のものを付けてOKをクリックすると、スウォッチに登録されます。

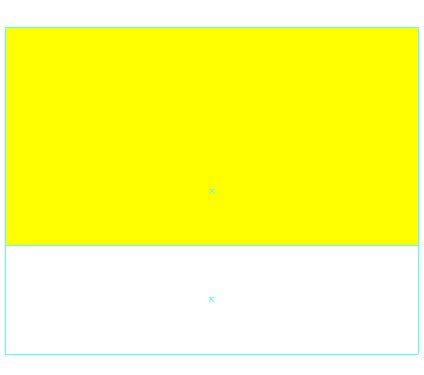
STEP2で引いたガイドを目印に、上部の背景を黄色で塗りつぶしましょう。
長方形ツールでガイドから上を覆った長方形を作成し、STEP3でスウォッチに登録した黄色で塗りつぶします。
線はなしに設定しましょう。

ガイド下部のストライプは、パターンを作成してパターンで塗りつぶします。
まず、任意の大きさの正方形を作成します。
その長方形の幅を半分にしましょう。そして半分のサイズにした長方形をコピーして二つの長方形横に並べます。
一方の長方形の色を黄色で塗りつぶします。塗りつぶし、もう片方の長方形は白で塗りつぶします。線はどちらもなしにしましょう。
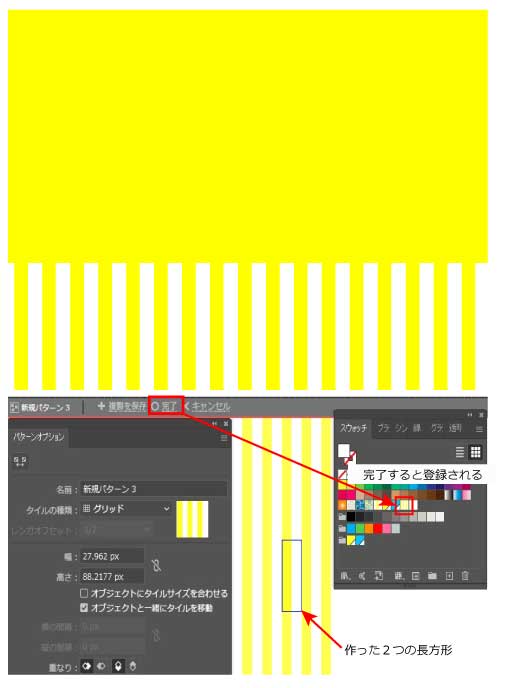
二つの長方形を選択して、オブジェクトメニューからパターン、作成をクリックして、パターンを作成します。
画面が切り替わりますので、パターン名を任意のものを設定し、上部に表示されている完了を選択しましょう。
これでパターンの登録ができました。
長方形ツールでガイドから下を覆った長方形を作成し、先ほど作成したパターンで塗りつぶしましょう。
縦のストライプで塗りつぶされます。

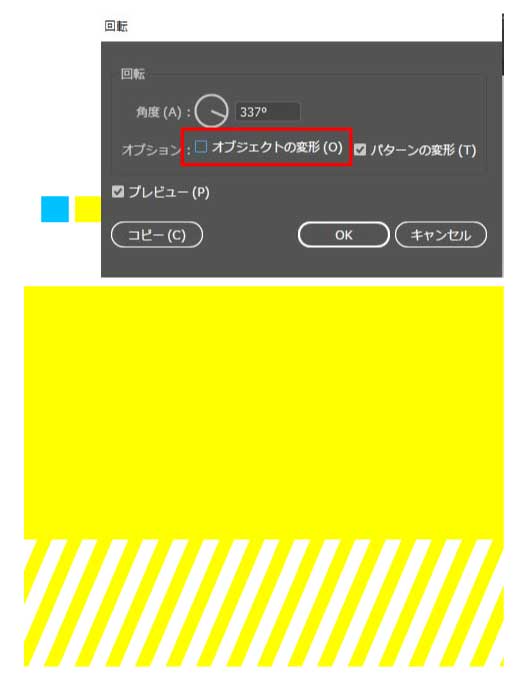
このパターンの模様を回転させて、斜めのストライプに変更します。
長方形を選択した状態で、オブジェクトメニューから、変形、回転を選択します。
回転のウィンドウが表示されますので、オブジェクトの変形のチェックはOFFにし、パターンの変形のみチェックをONにして回転させます。プレビューを見ながら、角度を調整しましょう。
設定が完了したらOKを押します。

このSTEPで作成した長方形はどちらも背景になります。
ロックしておいたほうが今後の作業がしやすいと思いますので、二つの長方形を選択してCtrl+2でロックしておきましょう。
チラシで使用している文字を書きます。
文字には装飾の線が描かれていますが、まずは通常の文字を書きましょう。
「SUMMERSALE」「2021」「50」「%OFF」「CHOCO ONLINESTORE」の文字をまずは作ります。
それぞれのフォントはすべて統一しておきます。太めのゴシック体を選択するとよいでしょう。
完成例のように大きさを整えて、配置します。「2021」の文字は回転させて配置しましょう。
「%OFF」の文字だけ塗りつぶしを青、線を白にします。また、「CHOCO ONLINESTORE」の文字は塗りつぶしが黒、線はなしです。
そのほかの文字は塗りつぶしを白、線を青にしましょう。
青は、STEP3でスウォッチに登録した青色を選択しておきましょう。
フォントの大きさを調整し、文字間を調整しましょう。それぞれの文字間が均等になるようにカーニングを調整し、さらに全体の文字間を整えます。

文字に線を描きますが、今回の線は文字の塗りつぶしから少し離れたところに描画しています。
この線はアピアランスパネルで設定を行いましょう。
アピアランスパネルで線を選択し、パネルの下部からfxを押して、パスの変形、変形をクリックします。
変形のウィンドウが表示されますので、プレビューを見ながら移動の数値を調整しましょう。
水平方向も垂直方向も、同じ距離だけ動かすとうまく設定できると思います。

長方形ツールで幅が広めの長方形を作成し、中に「SHOP NOW」の文字を配置します。
フォントの種類は、STEP5で作成した文字とは違うものを選択しましたが、あまりにも違いすぎると違和感があるので、太めのゴシック体を選択するとよいと思います。
長方形の塗りは白、線は黒にします。また文字の色は黒にしておきましょう。
期間の文字の背景になっている図形を描きます。
楕円形ツールで正円を描きます。塗りつぶしははスウォッチから登録した青色を選択、線はなしにします。
正円の線を角がある波線に変えます。
効果パネルからパスの変形、ジグザグを選択して、大きさ、折り返しを任意の値に設定ます。ポイントは「直感的に」を選択しておくと、完成例に近づくと思います。
図形の上に期間の文字を書きます。
文字ツールを使って書きましょう。書いた後は、色、大きさ、配置を調整します。
文字中央の▽は、多角形ツールを使って描きます。

いかがでしたでしょうか?
バナーの作成を通して、Illustratorでよく使用する機能を学ぶことができたと思います。
もっといろいろな作品を作って、Illustratorを使いこなしてみてくださいね!