黄金比を使ってバナーをデザインをしよう【黄金比ガイドの作成と活用法】
2025.04.28公開 / 2025.04.28更新
 " alt="">
" alt="">2025.04.22公開 / 2025.04.17更新
Figmaにはプレビュー機能が搭載されていて、ブラウザ上で自分のデザインを表示し「マウスが重なったら変化する」という動きを表現することができます。
画面遷移と同様で、ユーザーが体験するはずの画面の変化や動きを、コーディングをする前に体感することができるはとても大切です。
変化に対する違和感や、操作性を試すことができるので、早い段階から細かい調整を行うことが可能だからです。
とはいえ、Figmaを学び始めたころは「ホバーを表現できたはずだけど、どうやってするんだっけ?」と設定の手順を忘れてしまうこともあります。
そこで、ここで手順をまとめておこうと思います。
まずは大まかな流れを確認しましょう。
STEP1 ホバー対象の要素(ボタンなど)の通常時のデザインする
STEP2 要素をコンポーネントにする
STEP3 バリアントを設定して、ホバー時のデザインをする
STEP4 プロトタイプモードでホバーの設定をする
ここで大切なのは「ボタン」などの通常時、ホバー時のデザインは「バリアント」として作成して用意する、ということです。
バリアントとはデザインのバリエーションを増やす方法と考えてください。1つの部品に対して「通常の時、ホバーの時」や「PC時、スマフォの時」などのデザインのバリエーションを増やしたいときに使います。
そして「バリアント」を設定したい場合「コンポーネント」にしておく必要があります。「コンポーネント」はデザイン上で繰り返し使用されるボタンやタイトル部分などを効率よく管理するための機能です。
そして、「バリアント」は「コンポーネント」で用意されている機能です。そのため、コンポーネントにする必要がない部品であっても、ホバー時の設定をする部品は「コンポーネント化」しておく必要があります。
まず、ホバー対象となる要素を通常通りデザインします。
今回は、テキストと枠線が同じ色のボタンをデザインしました。

作成したボタンをコンポーネント化します。
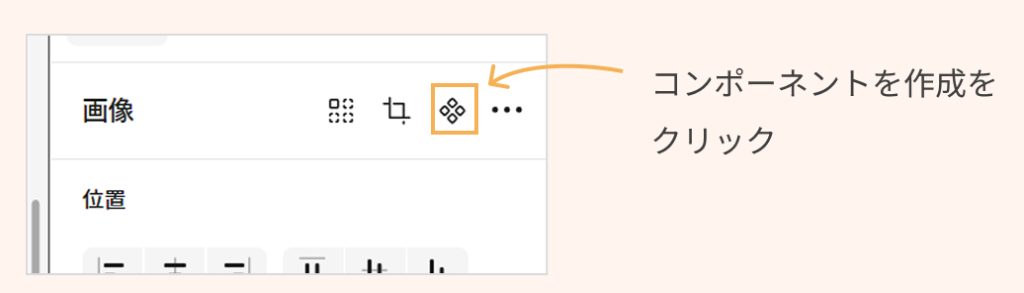
ボタンを選択して、右側のパネルの上部にある「コンポーネントを作成」のアイコンをクリックしましょう。


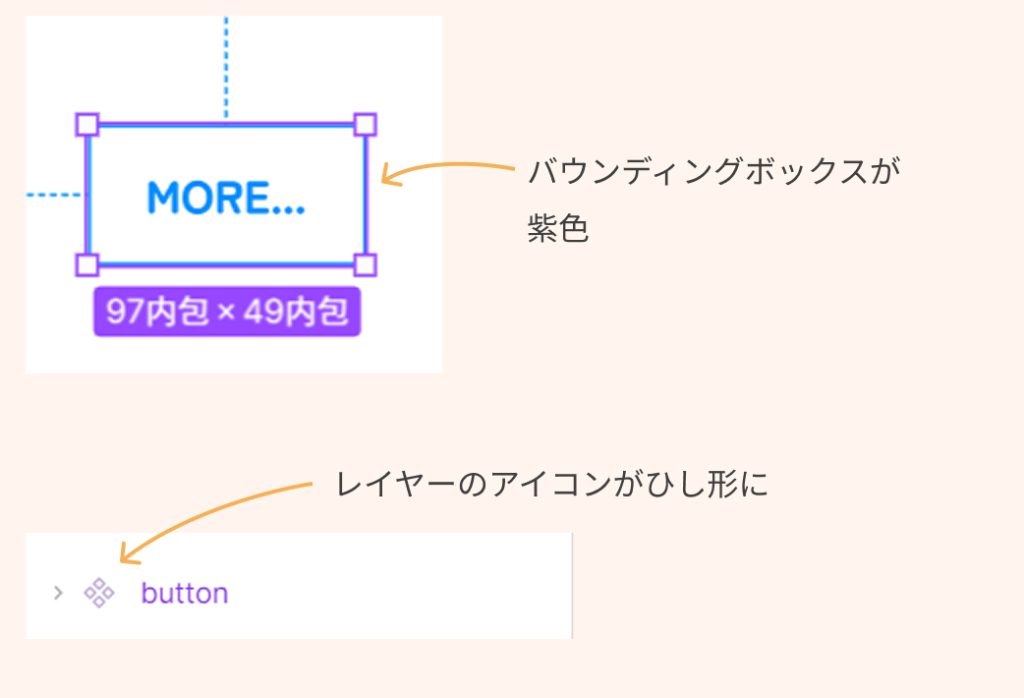
ボタンを選択したときに表示される「バウンディングボックス」が紫色になり、左側のレイヤーパネルを見てボタンのレイヤーのアイコンがひし形の形で表示されていれば、コンポーネント化できています。

続いて、バリアントの設定を行います。
コンポーネント化したボタンを選択して、右パネル上部の「バリアントを追加」をクリックします。

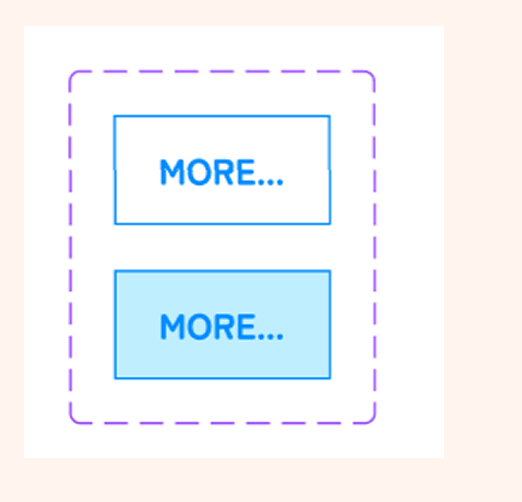
「バリアントを追加」をクリックすると、ボタンが一つ複製されて表示されます。これがボタンのバリエーションとなります。
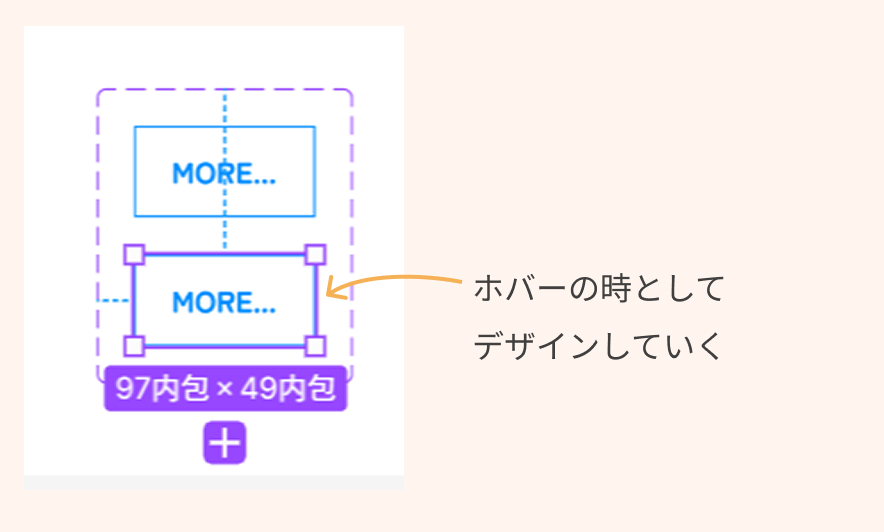
今回は上のボタンを通常時、下のボタンをホバー時としてデザインします。

今回は、ホバーの時のデザインとして、背景色を指定します。

また、バリアントはプロパティ名の設定で名前を付けることができますので、通常時のボタンは「通常」、ホバーの時のボタンは「ホバー」と名前を付けておきましょう。
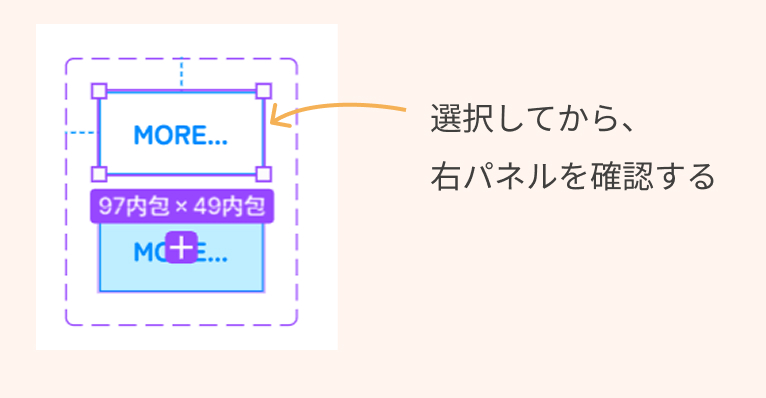
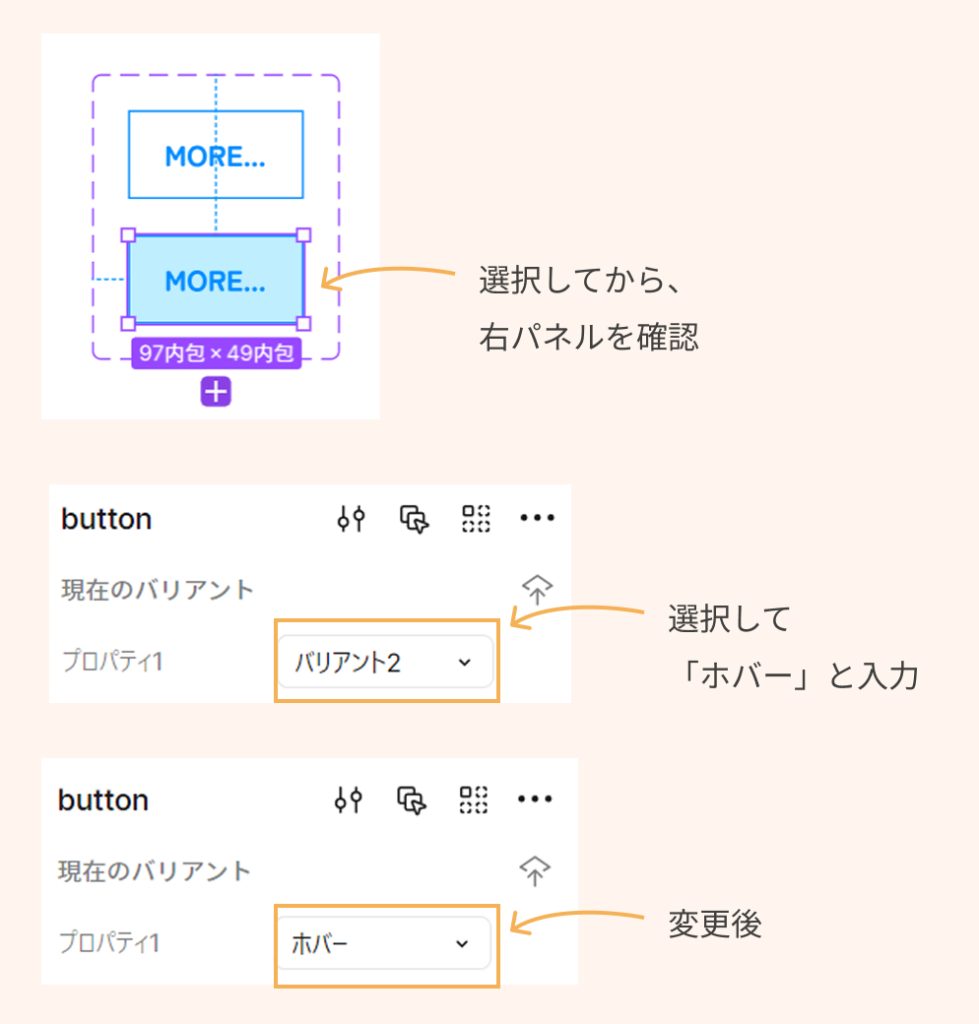
上側のボタンをクリックして選択し、右パネルの上部を確認します。この時必ず、上側のボタンを選択しておきましょう。

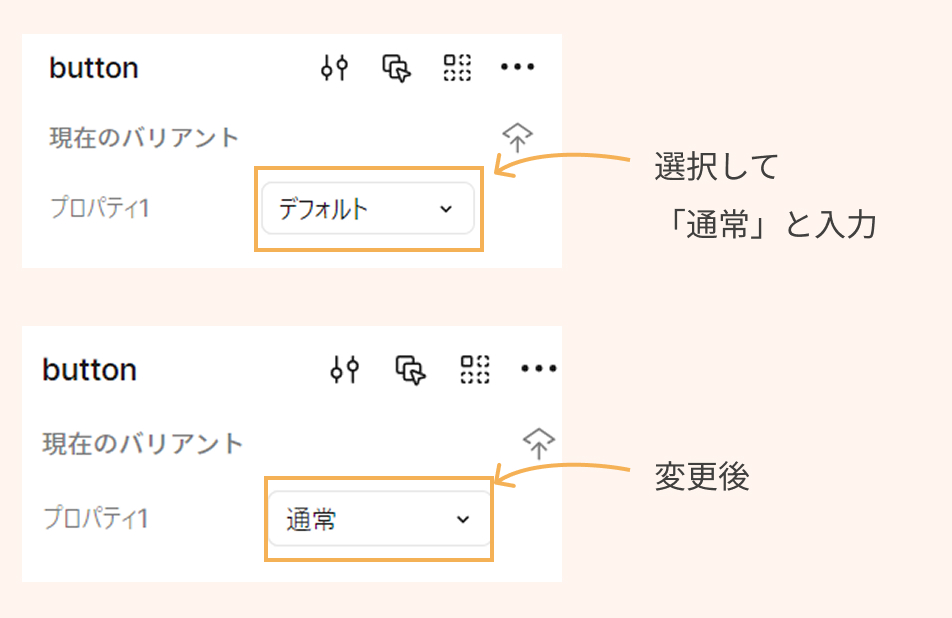
「プロパティ1」という項目の横に「デフォルト」と入力されていますので、「デフォルト」を「通常」と入力しなおして、名前を変更します。

同様に、下のボタンを選択して、右パネル上部からプロパティの名前を変更します。

では、プロパティ「通常」のボタンがホバーしたら、プロパティ「ホバー」に変更する設定を行います。
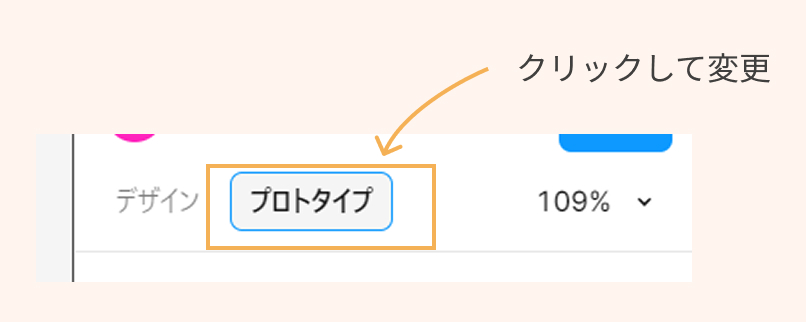
この設定はプロトタイプモードで行いますので、右パネル上部の「プロトタイプ」をクリックして、プロトタイプモードに変更します。

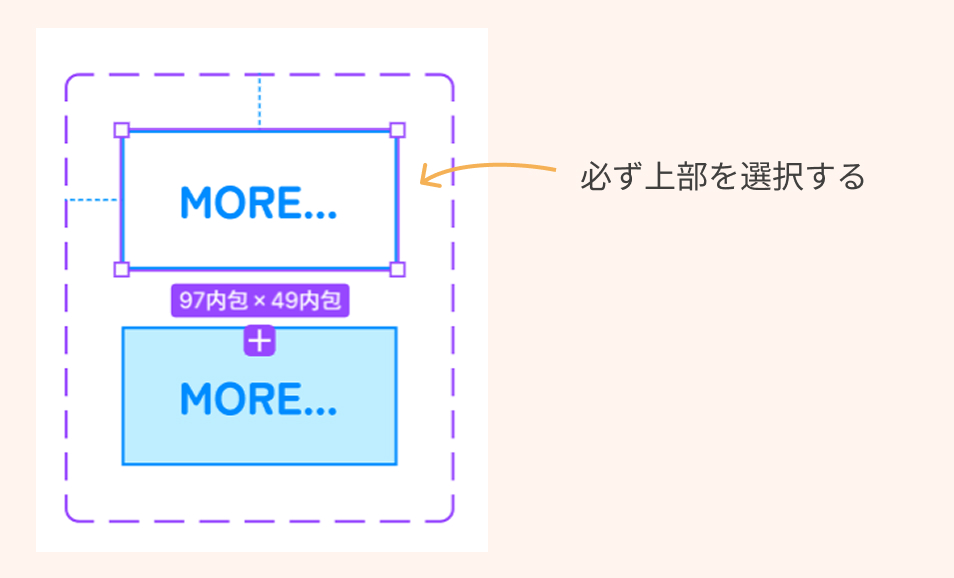
ホバーの設定をしたい「通常」のボタンをクリックして選択します。
必ず、コンポーネントで作成したボタンの上部のボタンのみを選択してください。

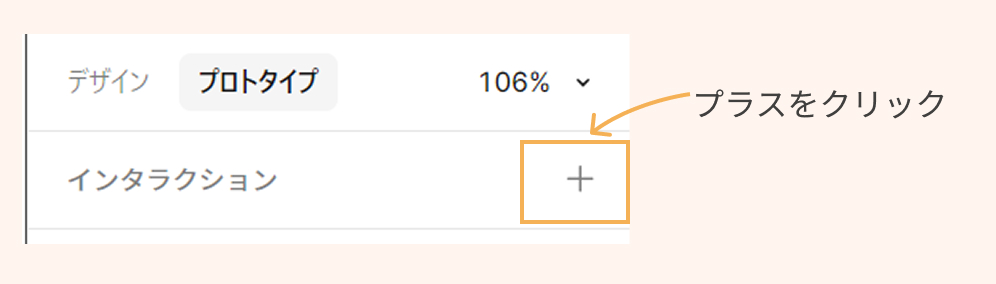
右パネルの上部に「インタラクション」という項目が表示されます。右側のプラスを押して、インタラクションを追加しましょう。

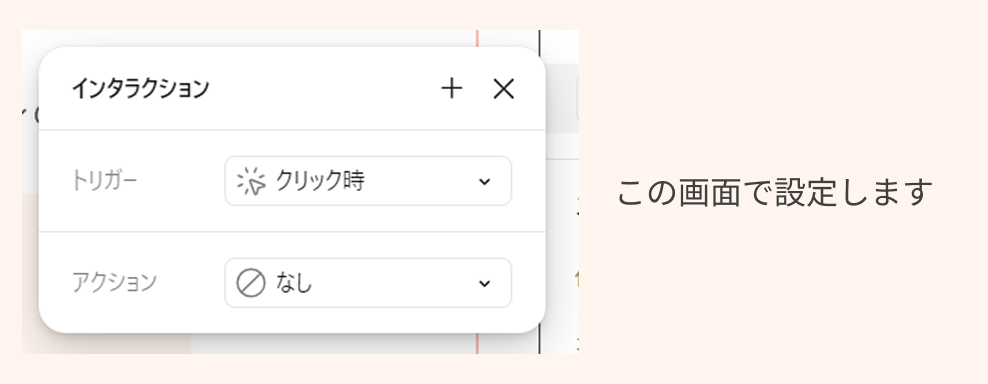
インタラクションを追加すると、ポップアップ画面が表示されます。
この画面でホバーの設定を行います。

いったん、以下のように設定を行いましょう。
詳細は後述します。

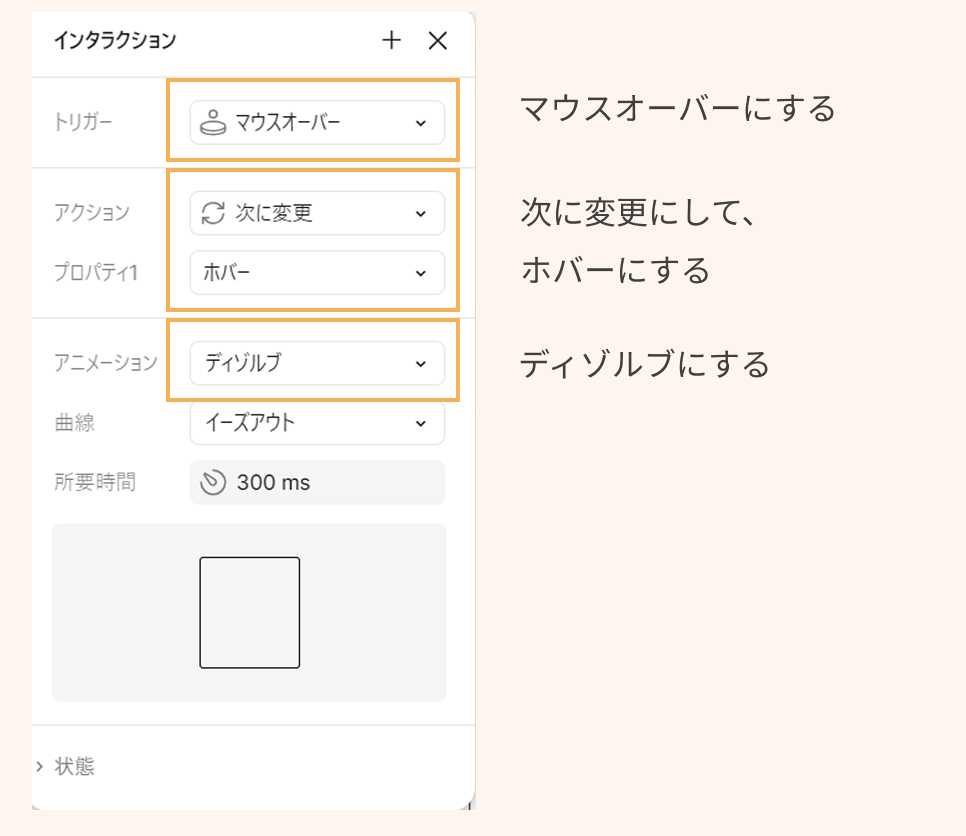
トリガーは「マウスオーバー」にしましょう。
トリガーとは変化のきっかけのことで、今回はマウスオーバーしたらプロパティを変更したいため、「マウスオーバー」を選択します。
アクションは「マウスオーバーしたらどうするの?」を設定します。
今回はプロパティをホバーに変更したいので、
アクションを「次に変更」
プロパティ1を「ホバー」にします。
アニメーションは「すぐに変化させるか」「時間をかけながら変化するか」を設定します。
今回はふんわり変更させるため、ディゾルブにしています。
その他の項目を変えれば、アニメーションの細かい指定も可能ですが、いったんデフォルトのままで設定しておきます。
以上で設定完了です。
きちんと設定されているか確認しましょう。
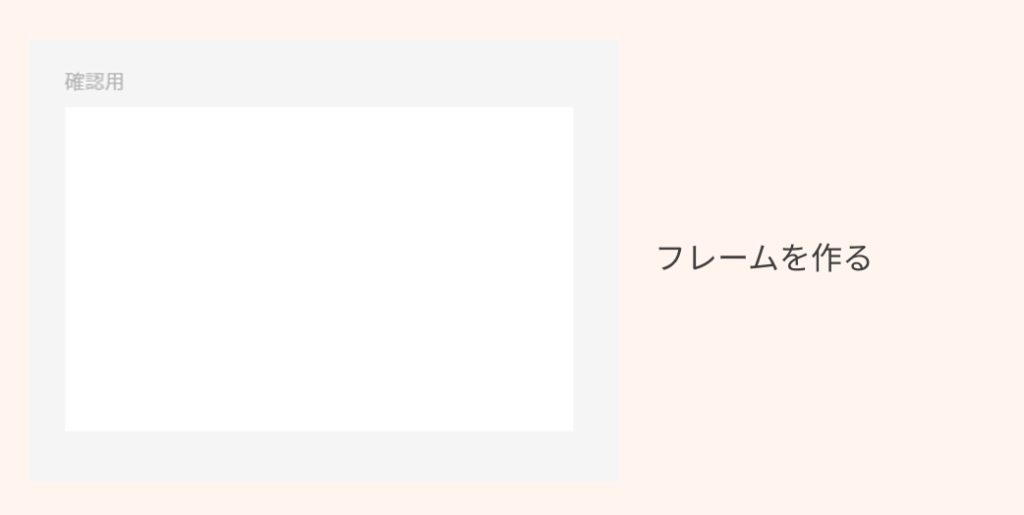
設定を確認するため、いったんコンポーネントをフレームに配置しておきます。
まず、確認用のフレームを作成します。
ボタンが入る大きさであれば、サイズはいくつでもOKです。

設定を確認するため、いったんコンポーネントをフレームに配置しておきます。
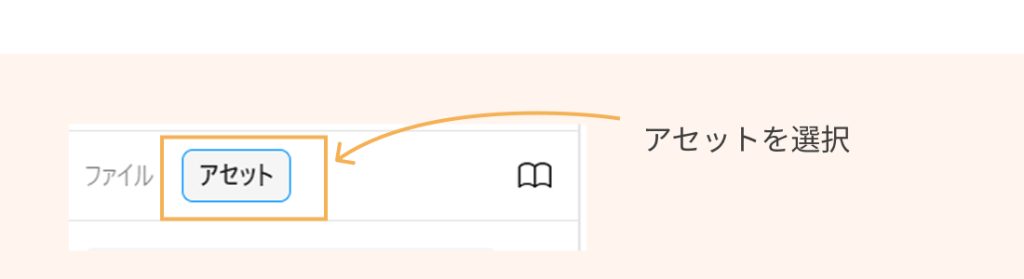
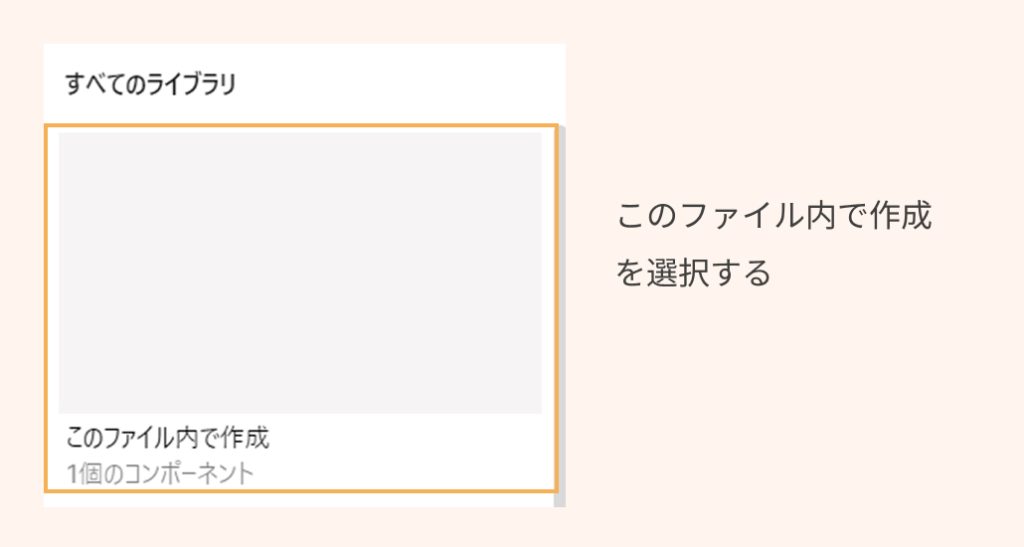
左パネルの上部から「アセット」を選択し、
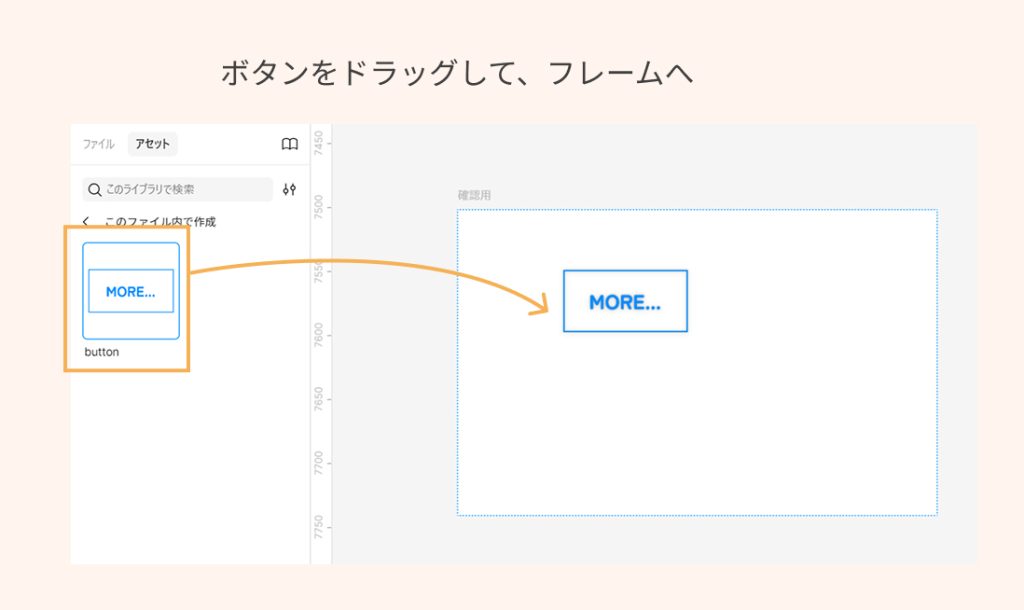
「このファイル内で作成」から、作成したボタンをフレームにドラッグします。



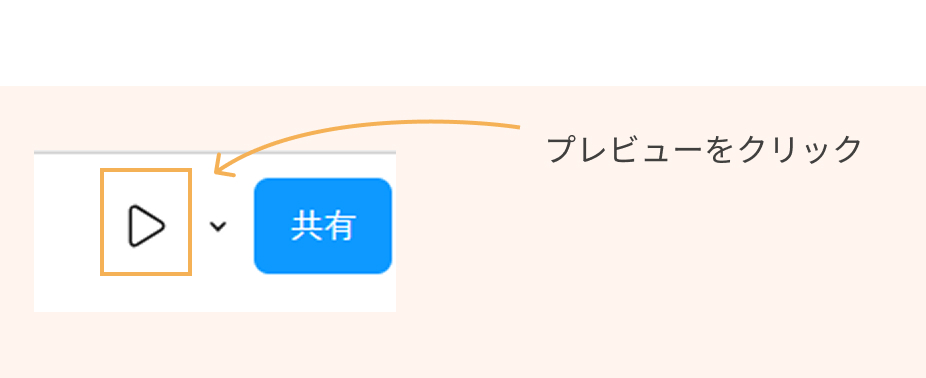
フレームにボタンをしたら、そのフレームを選択してプレビューを表示させましょう。プレビューは右パネル上部の三角のアイコンをクリックすると表示されます。
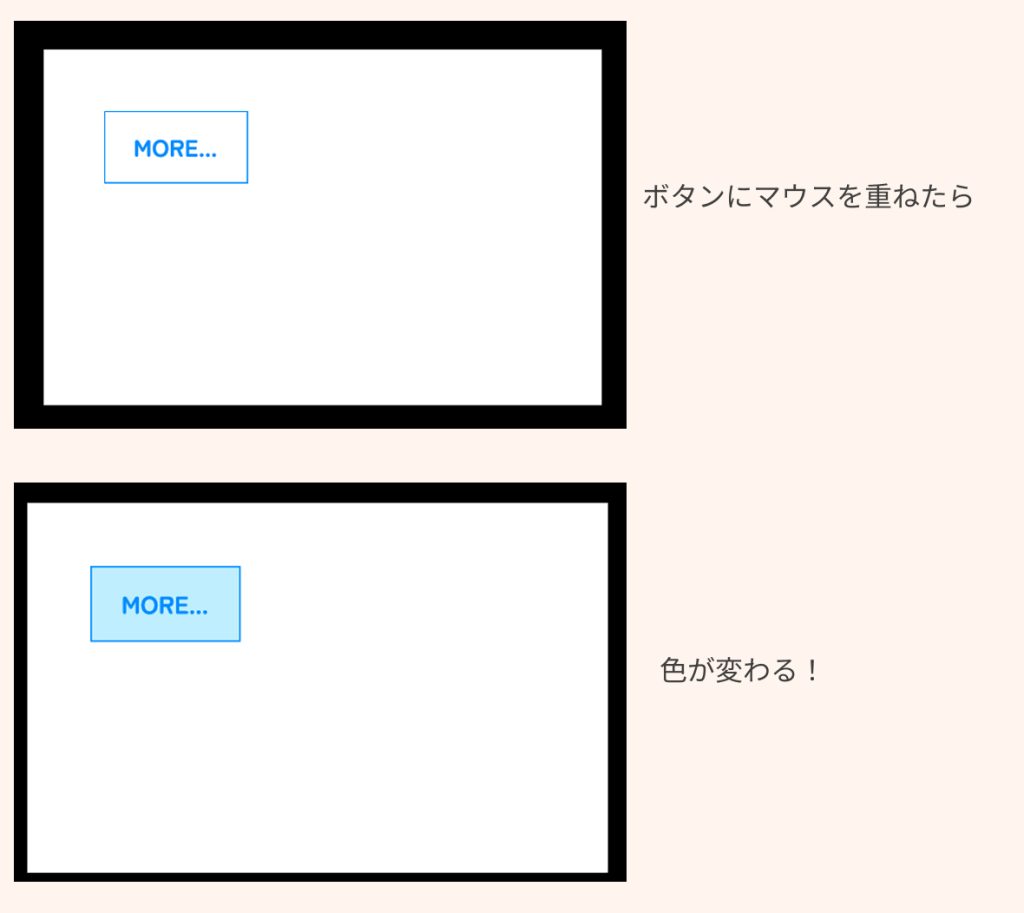
プレビュー上でマウスを重ねて色が変化すれば、きちんと設定できています。


いかがでしたでしょうか?少し手順が違うだけでうまく動かなかったりしますので、一つずつ手順を確認しながら作成してみてくださいね。
ポイントは「コンポーネント化してバリアントを作る」ことと、インタラクションの設定をするときにきちんとボタンを選択しておくことを注意しましょう!
Figmaの機能を活用して、楽しいデザインライフを送りましょう!