【CSSテクニック】object-positionで表示位置を調整する
2021.07.19公開 / 2021.10.19更新
 " alt="">
" alt="">2021.08.18公開 / 2021.10.19更新
例えば、画像の上を半透明の領域で覆ったり、文字を画像の中央に配置したりしたいときがあります。
その際はpositionを使って領域を引き延ばして配置することが可能です。
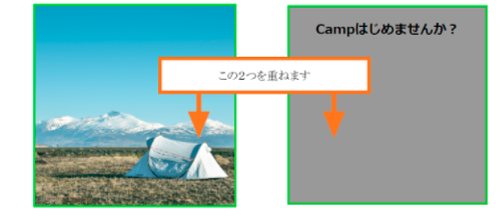
今回は、あるimg要素の上にdivに囲まれた領域を重ねてみたいと思います。

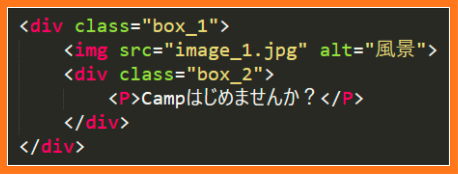
HTMLでimg要素とdiv要素を記述します。
二つを同じサイズで重ねますので、基準となるdivを外側に(下の例ではbox_1クラス)用意して、その中に、imgとimgに重ねるdiv(下の例ではbox_2)を用意します。

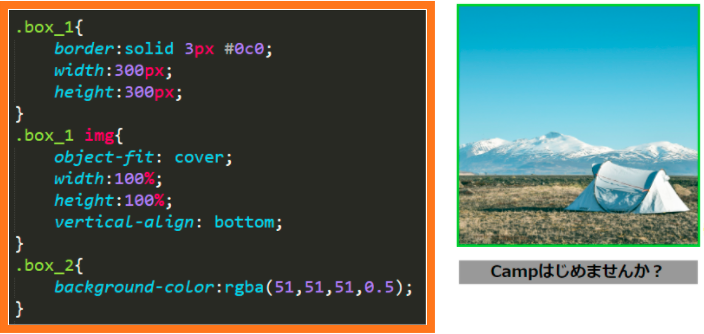
まずは、配置以外の見ためを整えていきます。

.box_1の領域がわかりやすいように、borderを引いています。幅と高さは300pxずつにしました。
img要素は、親要素である.box_1いっぱいをカバーするようにobject-fit:coverを指定しています。
また、下の余白を消すためにvertical-align:bottomを指定しました。
.box_2は画像の上を覆う領域です。今回は黒に近いグレーの色で、50%の半透明の背景色を指定しています。
opacityを使わなかったのは、.box_2の中にある文字まで半透明になってしまうことを防ぐためです。背景だけを半透明にするために、rgbaを使って背景色を指定しました。
(文字が中央に配置されているのは、p要素にtext-align:centerを別途指定しているためです)
以上で見た目を整えたのですが、また配置については記述していないので、画像と重ねるdivの領域が縦に並んでいます。
次に、positionを使って、この2つの領域を重ねていきます。
img要素は現在、.box_1のdivをカバーするように配置されています。
グレーの領域のdiv要素が、imgから追い出されるような形で下にはみ出てしまっていますので、グレーのdiv要素をposition:absoluteを使って配置していきます。
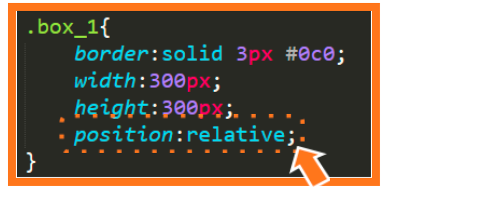
グレーの領域は外側のdivの.box_1を基準に配置したいので、positionの基準となるのは.box_1となります。
なので、.box_1にposition:relativeを指定します。

この記述だけでは、特に表示に変化はありません。
ですが、この指定をすることで、この子要素にposition:absoluteを指定すると、.box_1を基準に位置の指定ができるようになります。
次に、.box_2を.box_1を基準に動かしてみます。
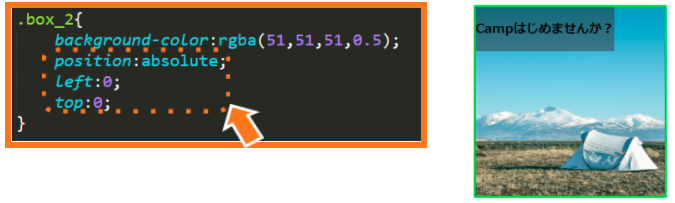
.box_2にposition:absoluteを指定し、top:0とleft:0を指定します。

position:absoluteを指定した.box_2は祖先要素をたどって、position:static以外の要素を基準に配置されるようになります。
今回は親要素である.box_1がposition:relativeの指定がされていますので、.box_2を基準に配置されます。
top:0、left:0で指定がされていますので、左上を基点に配置されます。
しかし、このままだとグレーの領域がコンテンツの内容の大きさに縮まってしまいます。
そこで、この灰色の領域を広げていきます。
position:absoluteが指定された要素の領域を、基点のボックスいっぱいに広げるためには、left、right、top、bottomすべてに0を指定すれば可能です。
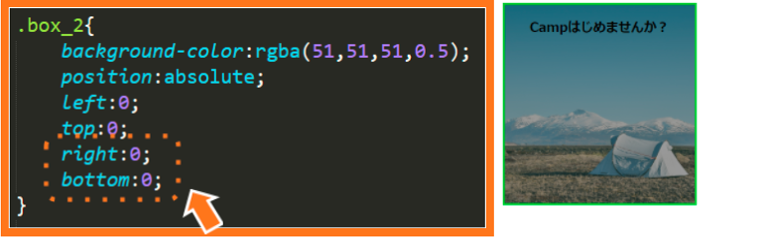
なので、②のコードにbottom:0とright:0を追加で指定します。

これでグレーの領域が広がって、画像いっぱいに広がるように配置されます。
グレーの領域の配置はできましたが、文字の位置が上揃えになっています。
このボックス内で、縦横中央に配置したいことも多いです。
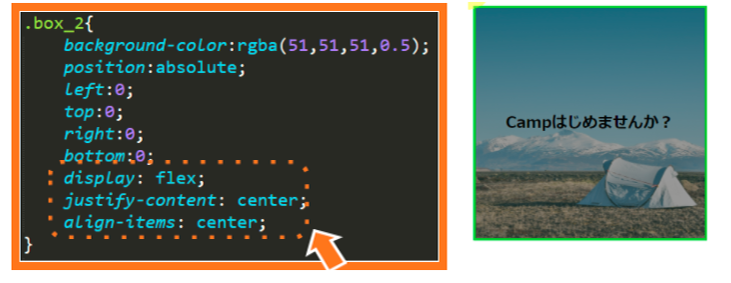
その場合は、display:flexを指定して、位置の調整を行いましょう。

display:flexを指定することで、justify-contentとalign-itemsが指定できるようになりますので、どちらもcenterにして中央に配置しています。