【実践編】Illustratorの基本操作を使ってバナーを作成しよう!
2021.04.11公開 / 2021.10.19更新
 " alt="">
" alt="">2021.05.01公開 / 2021.10.19更新
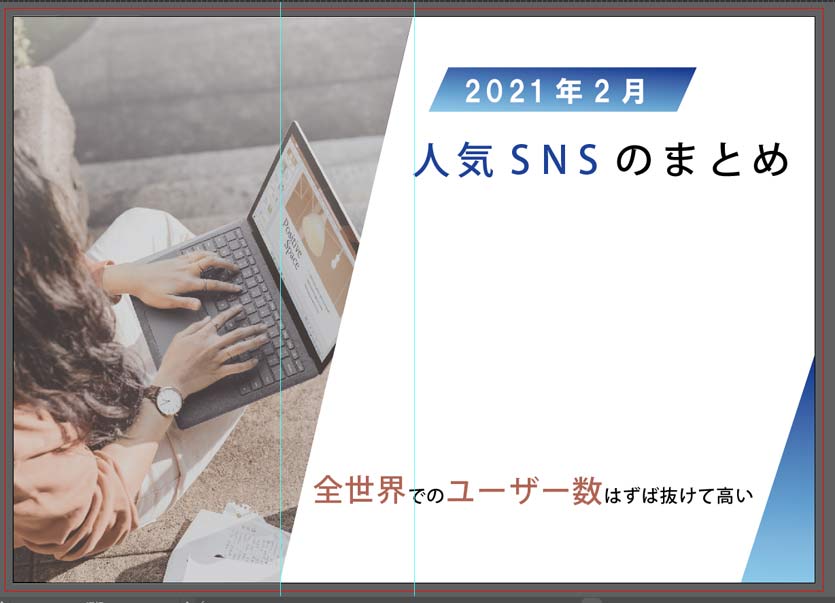
人気SNSのまとめの資料を作ります。

こちらの演習をする前に、SHIRONOショップカードを作る、SUMMERSALEのバナーを作るの演習を行ってみましょう。
そちらの操作ができるうえで、以下の機能を使います。
グラデーション グラフ ペンツール 写真の配置 クリッピングマスク
今回のバナーの完成サイズはA4サイズです。また、今回の資料は印刷して配布することを想定しています。
新規作成のプリセットは印刷を選択し、サイズはA4で、裁ち落としは3mmのままにして、カラーモードがCMYK、ラスタライズ効果が300になっていることを確認してください。
作成したら、幅中央と、幅を3分割にしたガイドを作成します。
まず、A4サイズと同じ大きさの長方形を作成します。線はなし、色は任意に設定します。
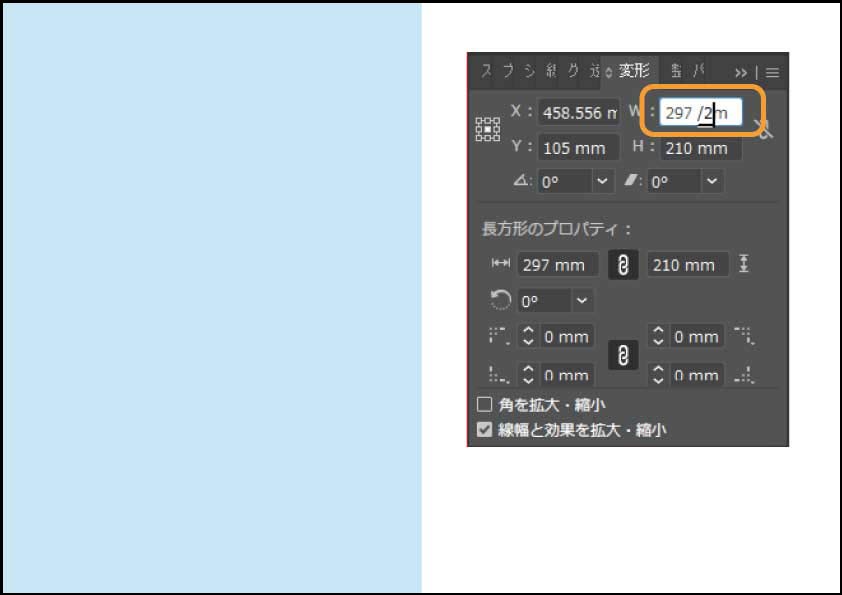
作成した長方形の幅を、変形パネルで半分の大きさに変えます。Wの部 分に「/2」と入力して割り算を行いましょう。
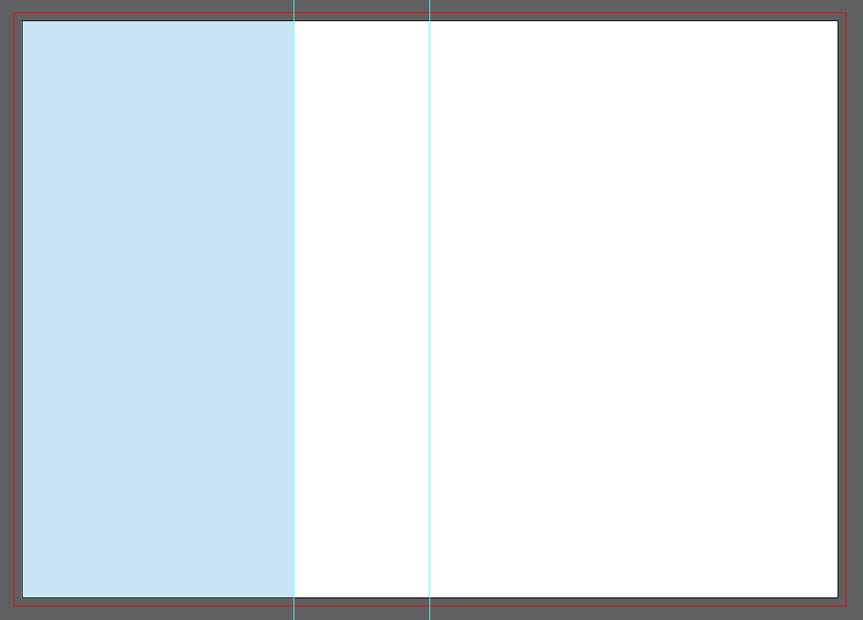
その長方形を左か右の端に配置し、その長方形を目安にガイドを作成します。

表示メニューから定規、定規を表示を選択し、定規を出します。
そして左側の定規にカーソルを合わせて、目安となる長方形の位置までドラッグしましょう。ガイドが作成されます。
これで幅中央のガイドの作成が終了です。
次は3分割にしたガイドを作成します。
A4と同じ大きさの長方形を作成します。線はなし、色は任意に設定します。
作成した長方形の大きさを3分の1の大きさにし、左端に寄せます。
そして定規の上からドラッグしてガイドを作成しましょう。
ガイドを選択し、Ctrl+2でロックをしておきます。

左側の写真を配置しましょう。
写真はリンク配置と埋め込み配置とありますが、リンク配置の場合は写真のファイル名やファイルの保存先が変更された場合にリンク切れを起こしてしまいますので、今回は埋め込み配置を行います。
ファイル、配置を選択し、リンクのチェックを外して写真を選択して配置します。
写真の右側を斜めに切り抜きます。今回はクリッピングマスクを使って行います。
まず、クリッピングマスクを行うために、写真を表示する形の図形を作成します。
アートボード中央に合わせて作ったガイドを目安に、長方形ツールで四角形を作成します。写真の上に配置しましょう。
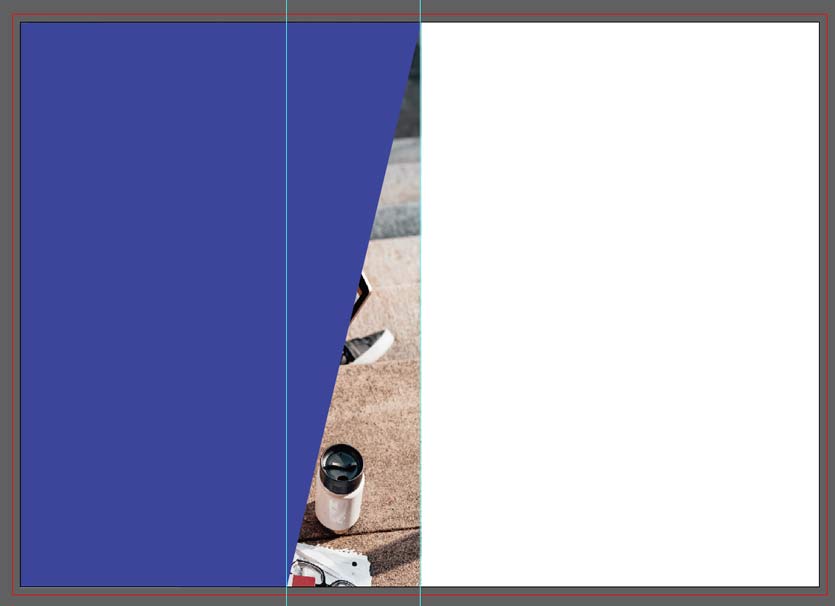
写真は右下の角が中央に移動した台形の形で表示しています。なので、作成した長方形の右下のパスを、3分割で作ったガイドの一番左のガイドに合わせて角を動かします。

この形でクリッピングマスクを設定すれば完成するのですが、後でこの台形の形でグラデーションを設定しますので、図形をコピーしておきましょう。
いったん図形を貼り付けたら、アートボードの外に配置しておきます。
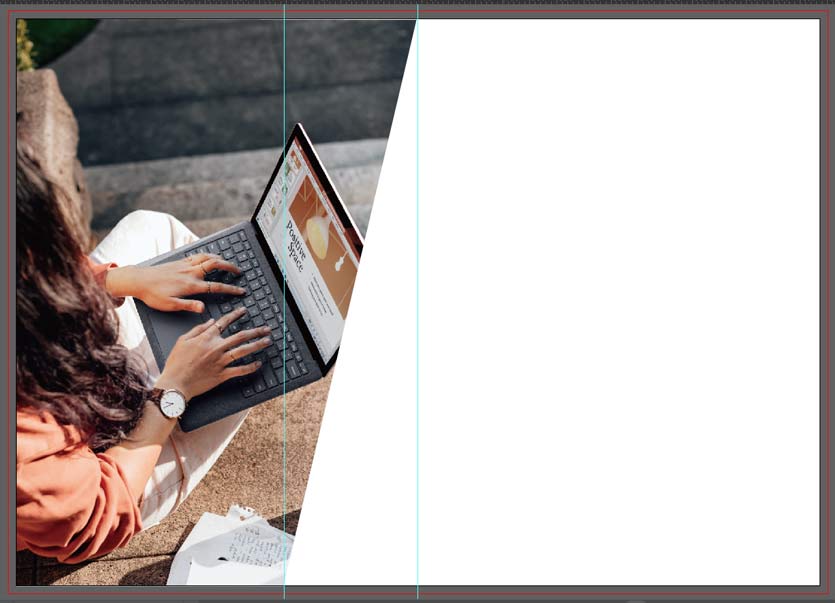
では、写真と先ほど作った図形を選択して、右クリック、クリッピングマスクを作成、を選択します。
写真が図形の形に切り抜かれれば完成です。

写真の上に暗めの色でグラデーションの色を合成させています。
STEP2でアートボードの外に配置した図形に、グラデーションを設定しましょう。
グラデーションは上から下にかけて、白から青のグラデーションを作成します。
不透明度を45%程度に設定し、写真と重なるように配置します。
右下の三角形を描きましょう。
写真の右側の角度と同じ三角形を作成します。
スナップ機能をつかって描くと書きやすいでしょう。
アートボードの右下に三角形を配置して、STEP3で作成したグラデーションと同じ色を指定します。線はなしです。
「2021年2月」の部分を作成しましょう。長方形ツールで台形を作成します。
まずは横長の長方形を作成します。そして左下、右下のパスをダイレクト選択ツールで選択して、左側へドラッグします。
図形に、STEP3で写真の上に乗せた図形に設定したグラデーションの色と同じ色を、塗りつぶしで設定します。線はなしにします。
図形の上に文字ツールで文字を配置しましょう。
そのほか、「人気SNSのまとめ」「全世界でのユーザー数はずば抜けて高い」の文字を配置します。
フォントは任意のもので、大きさも完成例と同様となるように調整します。
文字間も調整しておきましょう。

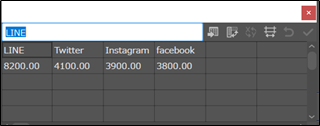
グラフを作成しましょう。棒グラフツールを選択して、適当な大きさにドラッグします。
データの入力画面が表示されますので、次のように入力しましょう。

作成したグラフはグループ化されています。グループ化を解除して編集を続けますが、一度グループ化を解除してしまうと、データの編集ができません。
入力したデータが正しく入力されているかを確認して、グループ化を解除します。
グループはいくつか設定されていますので、何度かグループ化解除を繰り返して編集しやすいように調整しておきます。
グラフのサイズを調整して、色を変更しましょう。
色は、SNSの種類ごとに連想される色を設定するとよいでしょう。

ペンツールを使って吹き台を作ります。
ある程度近い図形を描いて、ダイレクト選択ツールで位置などを調整すると比較的短時間で作成できます。
また、今回の吹き出しはオープンパスなので、最後まで描き終わったらCtrlを押しながらクリックして、描画を終了させます。
