Photoshopのチャンネル、よく理解せず使っていませんか?
2025.07.29公開 / 2025.07.29更新
 " alt="">
" alt="">2025.04.28公開 / 2025.04.28更新
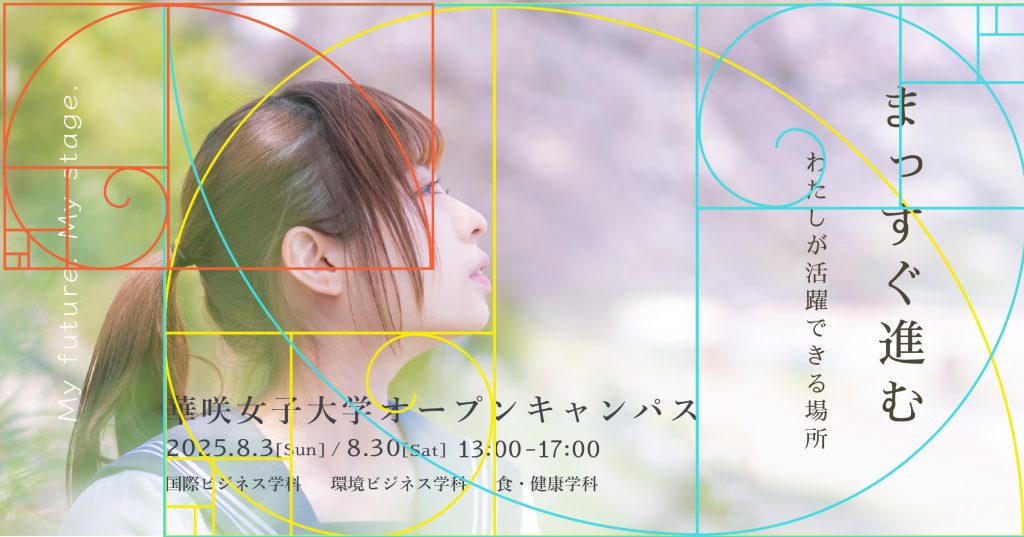
例えば、次のデザインを見たときに「どうして文字はここに配置したの?」とたずねられたら…

次の図を見れば一目瞭然です!

使用した黄金比でガイドを引いてみました。
このように図解すれば、お客様も「あぁ、なるほど」と納得してもらえる…。
しかも、美しいと言われている比率を使えれば、なおさら説得力は増すと思います!
感覚ではなく、理論を使ってデザインできれば、自信をもって作品を制作できますよね!
デザインを学んでいると、必ずと断言してもいいほど黄金比について触れることになると思います。
モナリザやミロのヴィーナス、ピラミッドなど、古代から人に愛される美しいとされている比率…とたいていは紹介されていますが、実際どのようにデザインに取り入れているのか。
今回はバナー作成の過程で取り入れてみました。
そもそも黄金比って何か?人が無意識に美しいと感じる比率で、「1:1.618」の比率です。
美術品、建築物だけではなく、紙媒体やロゴデザイン、Webデザインなど、様々な分野で応用されています。
黄金比で作られているApple社のロゴや、Twitterのロゴなども有名ですね。
私もWebサイトのメインとサイドバーの比率で使ったり、文字の大きさを黄金比で比率を考えたりと、様々な場面で取り入れています。
今回は黄金比のガイドとして3種類利用します。
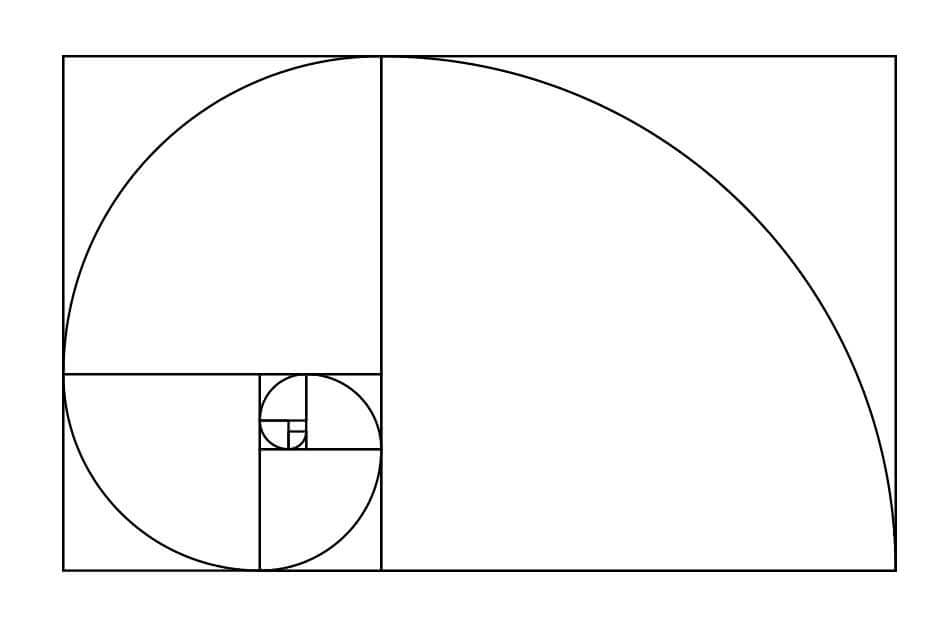
・黄金比の長方形を分割しながら描く「黄金螺旋」
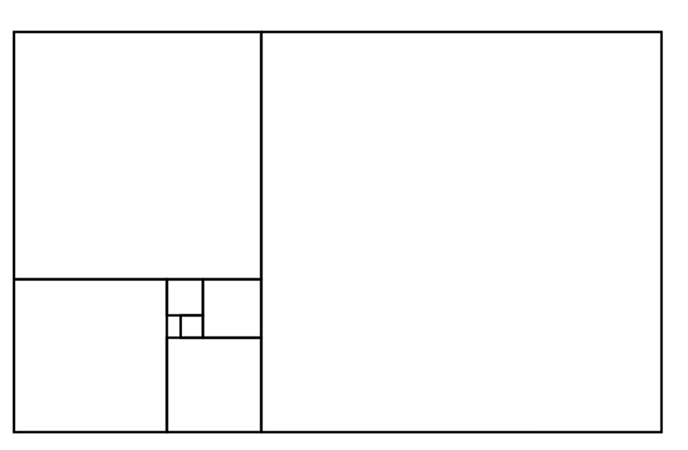
・黄金比の比率で作られた「黄金長方形」
・黄金比で対角線を描いた「黄金対角線」
それぞれの名前は正式なものではなかったりしますが、よく使われている呼称です。
この記事ではわかりやすいようにこの名前を利用します。
まずは、黄金螺旋から作ってみましょう。
今回はIllustratorを利用して作成します。
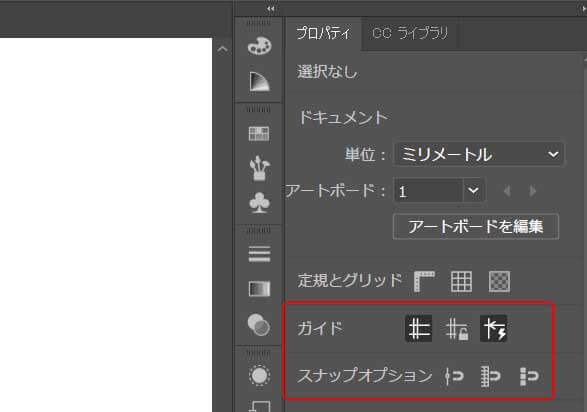
①ガイドの設定をする
プロパティパネルの中の「ガイド」でスマートガイドを表示させ、「スナップオプション」をすべてオフにします。
後ほどガイドを使って操作するため、自由に操作できるようにするためです。

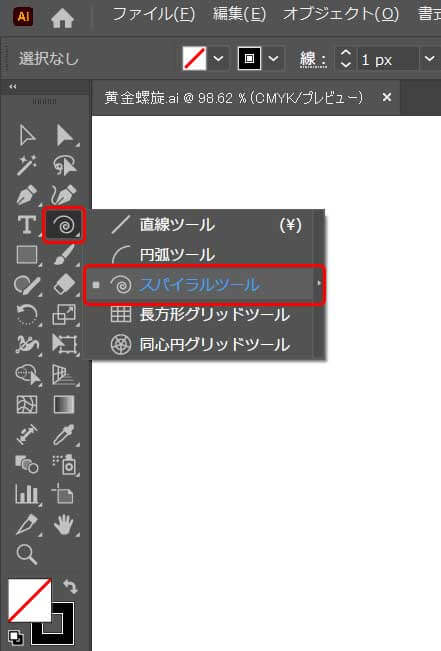
②スパイラルツールで描画
「スパイラルツール」を選択します。

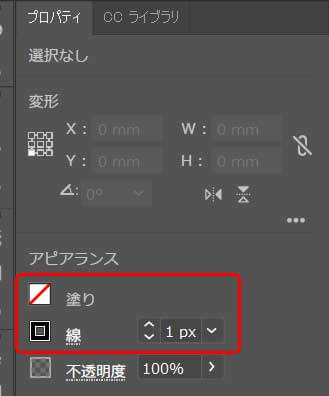
画面右側にあるプロパティパネルを使って、塗りは「なし」、線幅と線の色は任意で設定します。

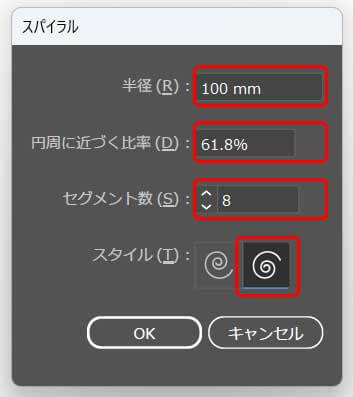
「スパイラルツール」を持ったまま、アートボード上でクリックします。「スパイラル」のダイアログボックスで「半径」を100mm(任意の大きさでもOK)、「円周に近づく比率」を61.8%、「セグメント数」を8、「スタイル」を反時計回りのものに設定し、「OK」を押します。

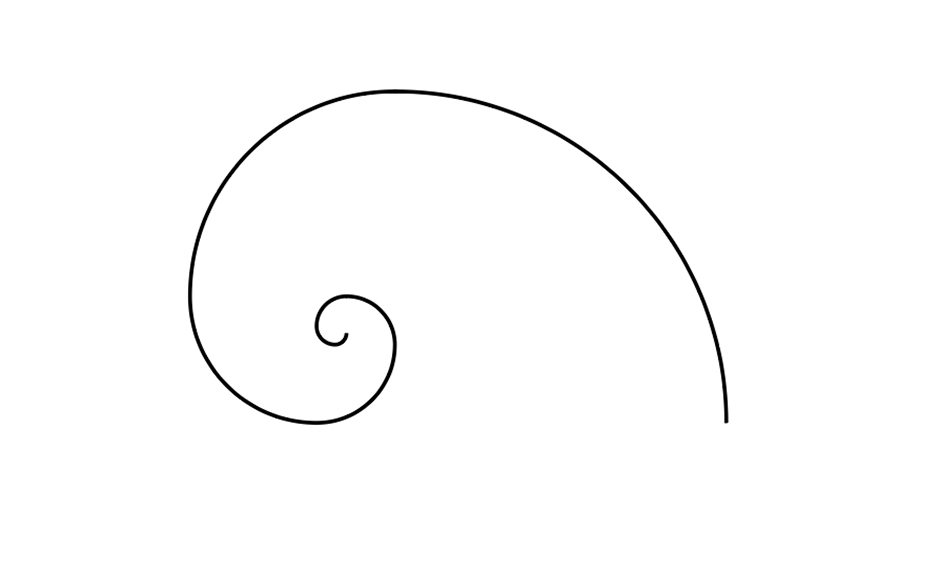
そうすると、スパイラルのオブジェクトが描画されます。
これが黄金螺旋になります。

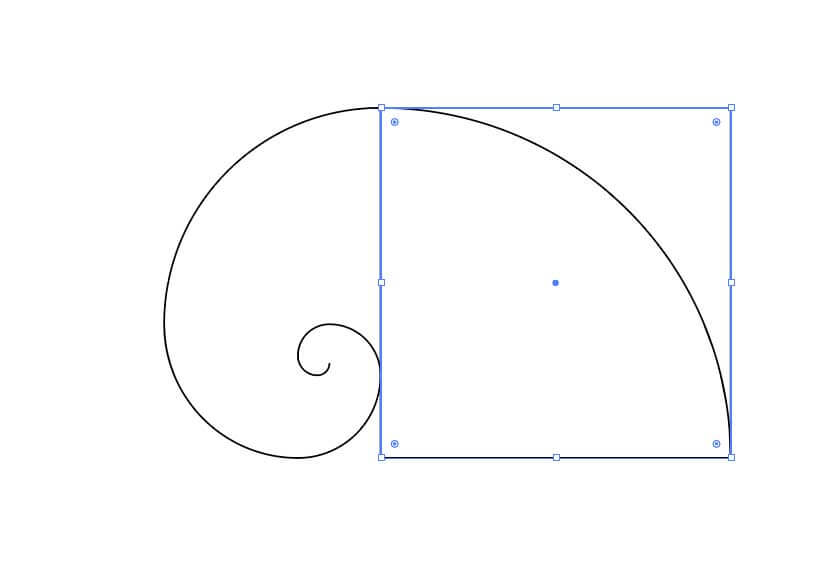
今の黄金螺旋に、黄金長方形を加えて使いやすいガイドに仕上げます。
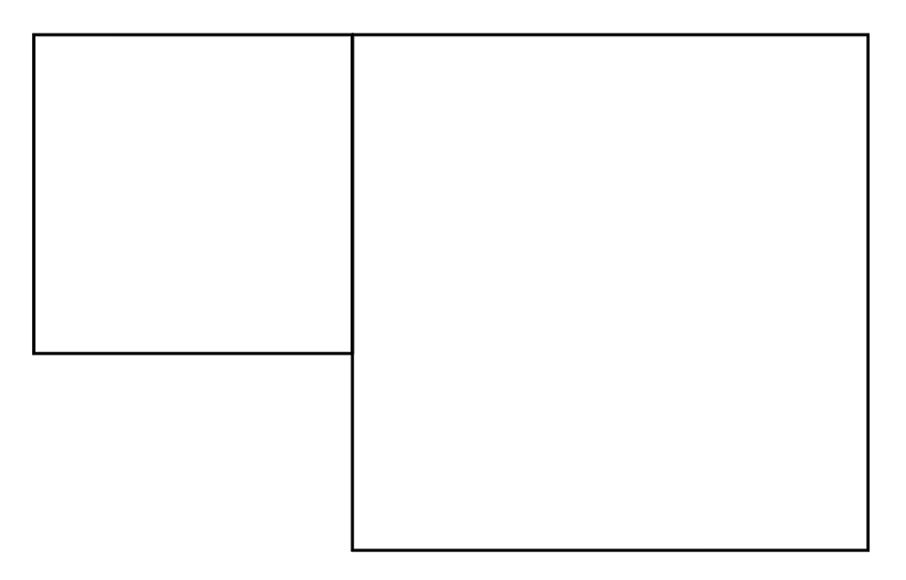
①正方形の描画と配置
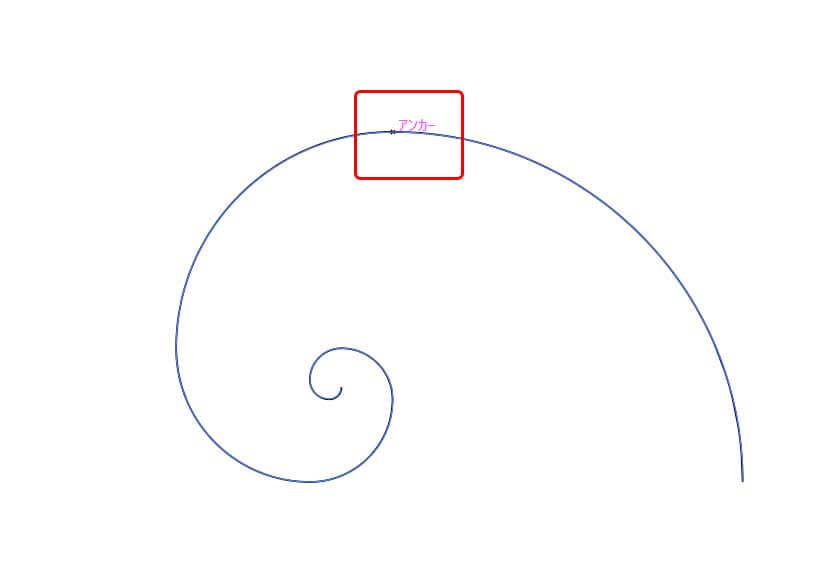
長方形ツールに持ち替えて、スパイラルのオブジェクトを触っていると「アンカー」と表示が出るので、そこでクリックします。

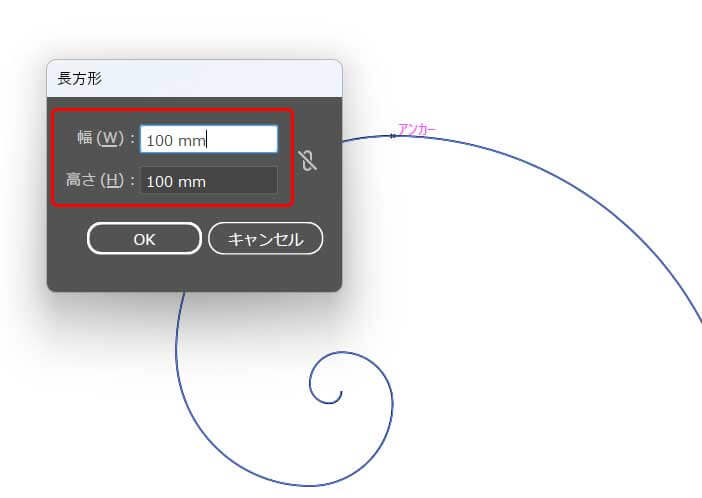
「長方形」のダイアログボックスが表示されます。長方形の幅と高さはスパイラルの時の半径と同じ数値(ここでは100mm)を入力します。

下の図のように正方形が配置されます。

②正方形オブジェクトの変形とコピー
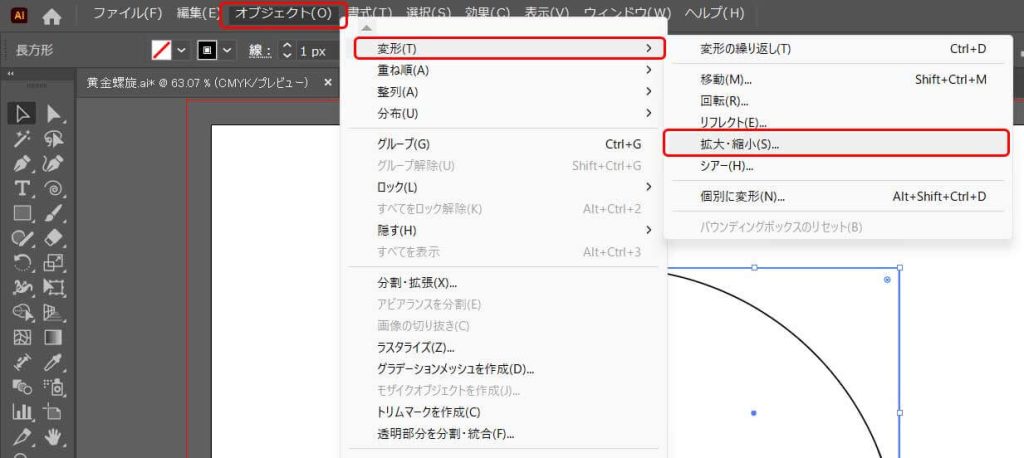
正方形のオブジェクトを選択して、「オブジェクト」→「変形」→「拡大・縮小」を選びます。

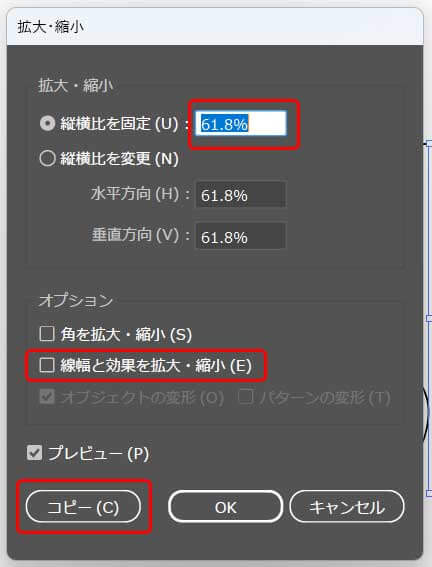
「拡大・縮小」のダイアログボックスで「縦横比を固定」を61.8%に設定、「線幅と効果を拡大・縮小」のチェックを外して、「コピー」を選択します。

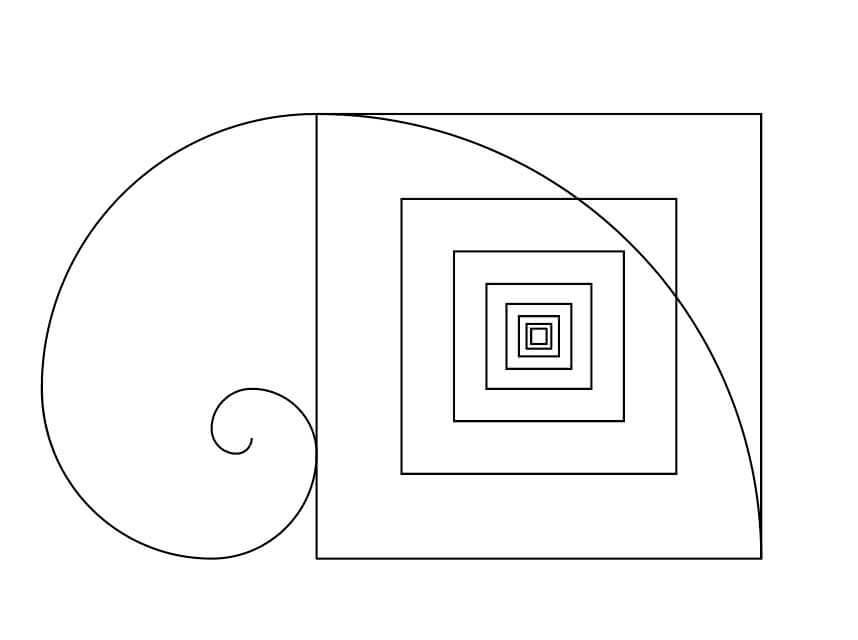
「Ctrl+D」で先ほどのコピーを6回繰り返し、7つの正方形を複製して作成します。

③コピーした正方形の配置
最初に配置したスパイラルのオブジェクトに沿って反時計回りに正方形を配置していくと黄金螺旋の図形が完成します。

さらに、黄金長方形に黄金対角線を追加してみましょう。
黄金螺旋や、小さめの長方形を削除して作りますので、今作っているガイドをコピーしておきましょう。
①不要なガイドを削除する
では、コピーした黄金比のガイドから、いったん黄金螺旋を消しておきます。

さらに、不要な長方形を消していきます。
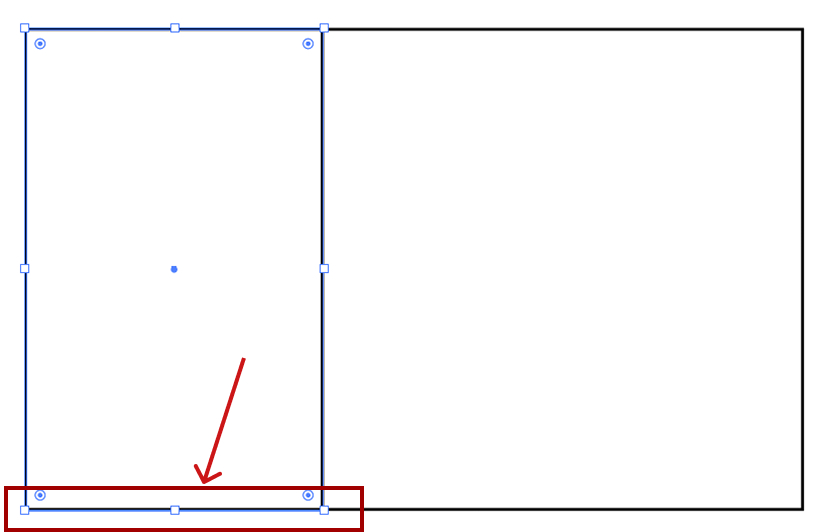
1番目と2番目に大きい長方形だけ残しておきます。

②サイズを整える
2番目に大きい長方形の高さを、1番目の長方形の高さと同じになるように、選択ツールなどでサイズ調整します。

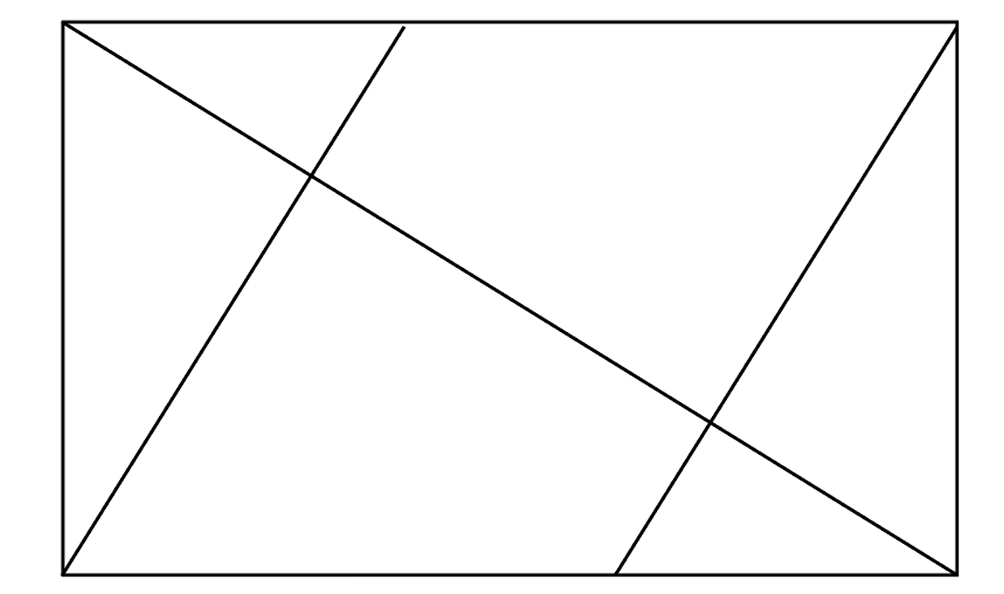
③対角線を描く
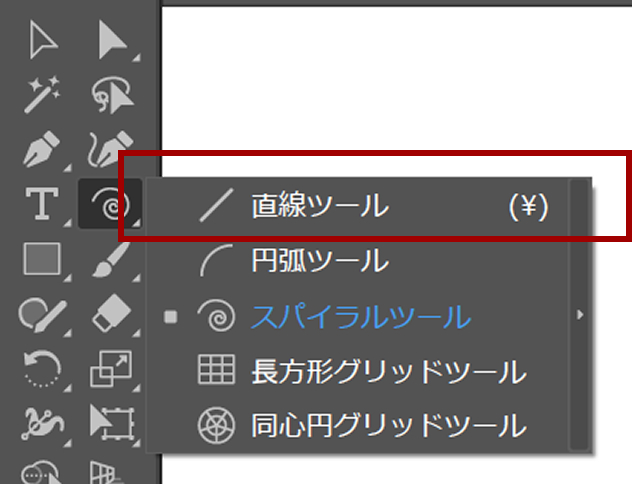
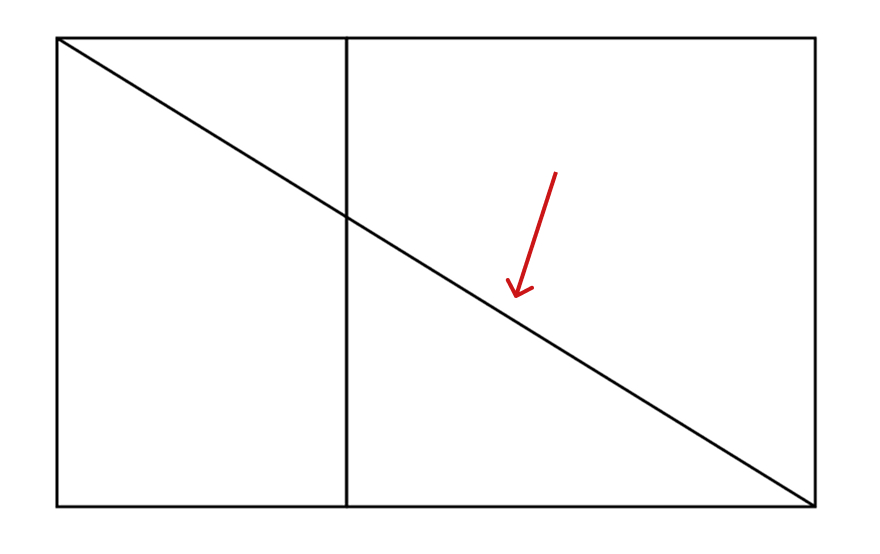
長方形の左上から右下に、直線ツールなどを使って対角線を描きます。


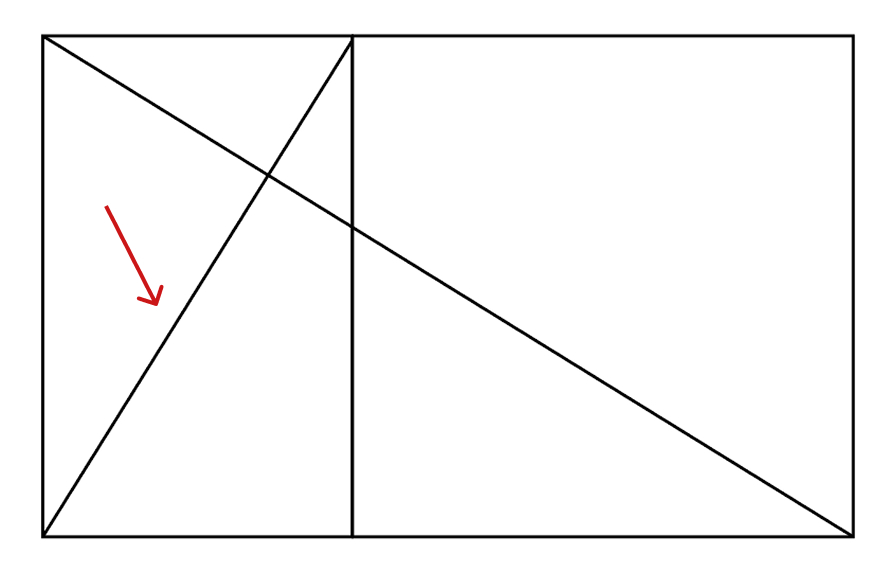
同様に、今度は、小さい方の長方形の左下から右上に対角線を描きます。

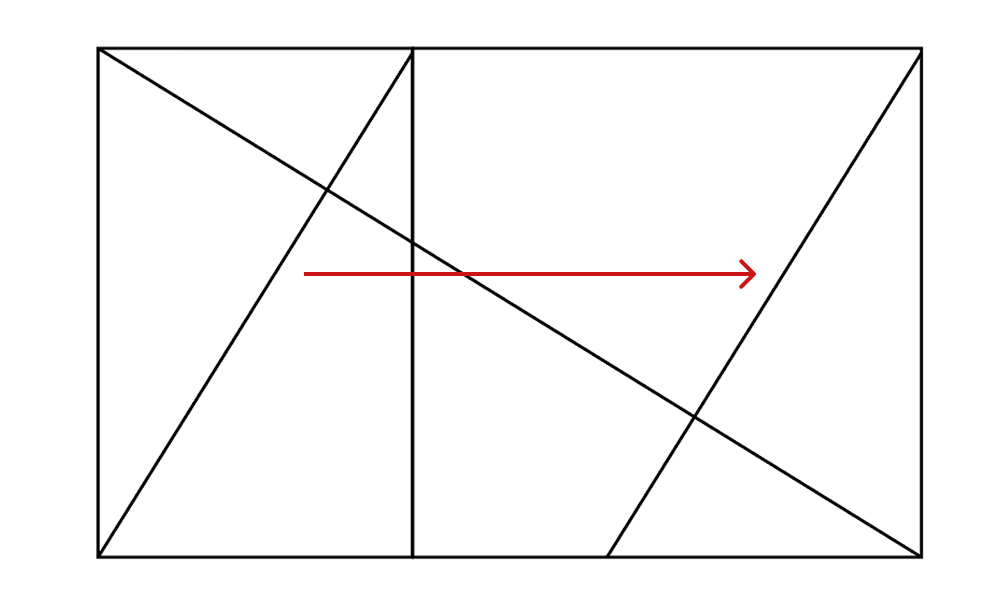
今描いた対角線を、大きい方の長方形の右上角に合わせて、コピーして配置します。

④長方形を調整する
小さい方の長方形を削除して、大きい方の長方形を左上の対角線に合うように幅を調整します。

これで黄金対角線が完成です。
まずは簡単な活用方法からご紹介します。
2つの領域に分けて要素を配置するバナーをよく見かけると思います。

この領域を分けるときに、黄金比を使うと便利です!

また、端からの余白も、黄金比を使ってみました。


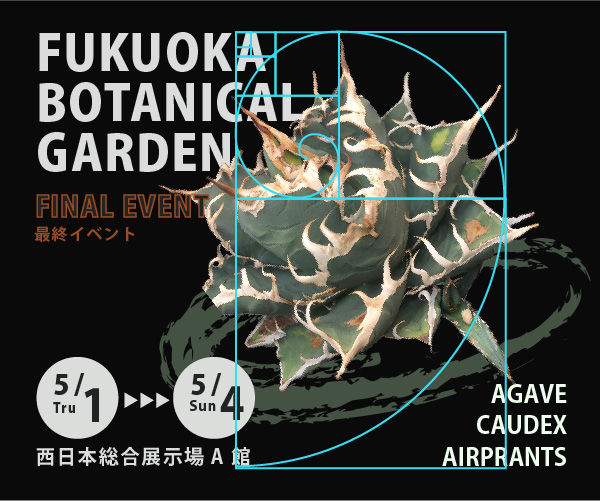
同じ内容に関するバナーで、訴求やターゲットを変えた別提案のバナーです。
こちらも黄金比を使っています。

左端からの余白、日付のブロックの配置位置を、黄金比で取っています。

また、少し応用する形で、螺旋の形を見ながら植物を配置しました。

構図がいまいち決まらないときなど、黄金比を用いると便利です。
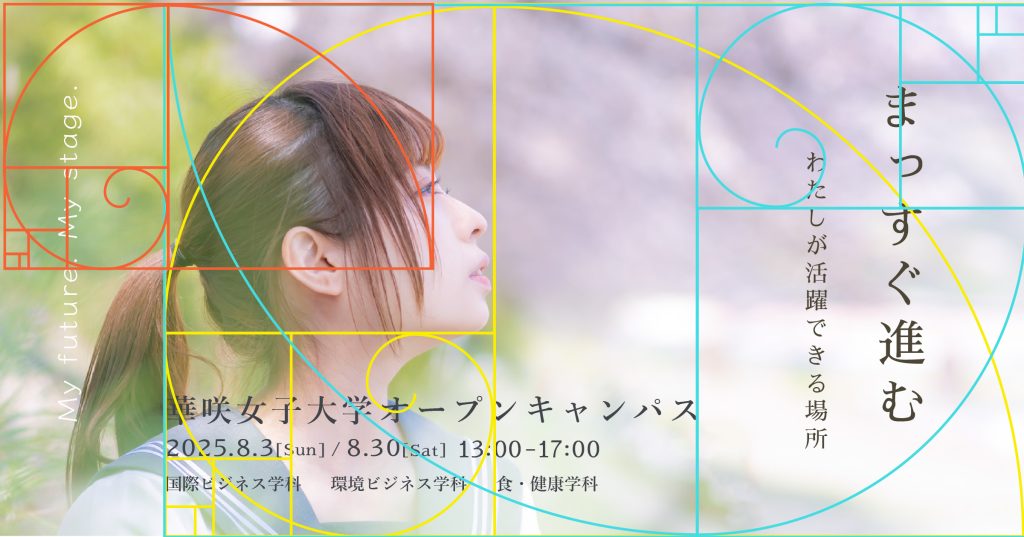
冒頭でご紹介したバナーですが、黄金比を使ったポイントについて解説します。

まず、女性の顔の大きさを、黄色の黄金比の枠内におさまるようにしています。
「まっすぐ進む」の文字も、黄金比の交差している点に集まるようにしています。
大学名の配置も、黄金比で配置しています。
続いて、同じ大学のオープンキャンパスのバナーで、別の訴求ポイントで作ってみました。
こちらも黄金比を活用しています。

どのように使われているか、黄金比のラインが見えますか?
こちらは、黄金比の対角線を使ってデザインしています。

いかがでしたでしょうか?
黄金比とは何か、という情報は比較的多いですが、実際にどのようにバナーデザインに取り入れるのかという情報は少ないように感じましたので、まとめてみました。
様々な視点で活用すると、もっとデザインの幅は広がると思います。
くりぷろメンバー用の記事で、実際にどのように黄金比のガイドを使うのか、使う時の注意点、今回のバナーで黄金比以外に考慮したユーザーの視線や表現方法などをまとめる予定です。
そちらもぜひ参考にしてみてくださいね。
最後に、黄金比がすべてではありません。
あくまでもレイアウトや構図に困ったときに利用すればいいと思っています。
黄金比にとらわれすぎずと、自由な発想でデザインできませんし、自分の個性を生み出す障害になりかねません。
あくまでも困ったときの一つのワザだと思って、うまく活用しましょう。