【CSSテクニック】positionを使って画像を領域を伸ばし、画像を覆ってみよう
2021.08.18公開 / 2021.10.19更新
 " alt="">
" alt="">2021.08.19公開 / 2021.10.19更新
heightの値を指定する際に、%で指定したいことがあります。
その場合、指定する要素にだけ値を指定しても、CSSは効きません。
例えば、ウィンドウの高さの100%を指定したい場合、その要素に
height:100%とだけ記述しても、思うような結果にはなりません。
heightの値を%の単位で指定したい場合は、その親要素もheight指定する必要があります。
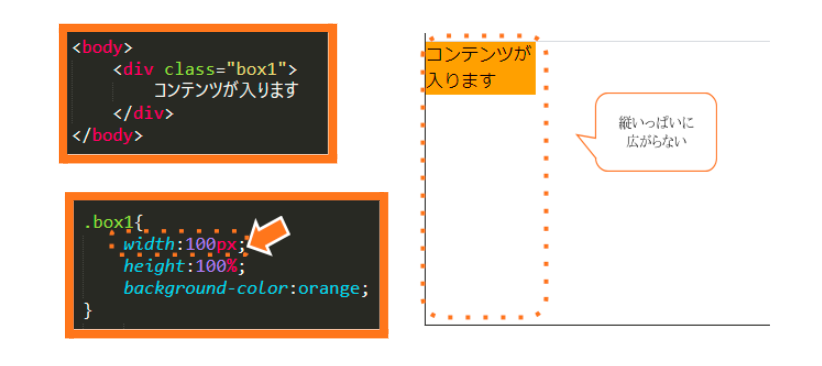
まず、要素をHTMLで作成して、height:100%を指定してみます。

領域が分かりやすいように、幅を100px、背景をオレンジで指定しています。この2つの指定は、思惑通りの結果になっているはずです。
しかし、height:100%と指定していますが、縦いっぱいに要素の高さは広がりません。
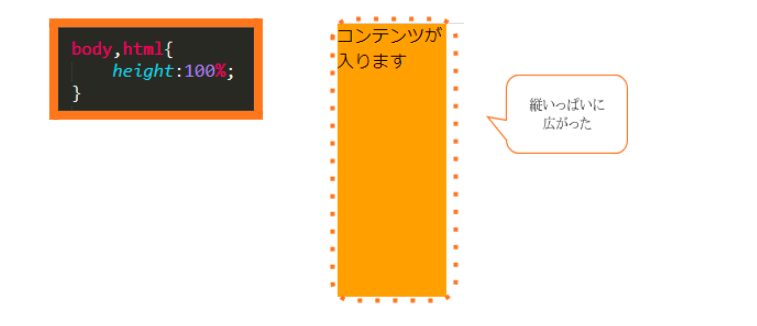
これをウィンドウいっぱいに広げるためには、親要素である、body要素、そしてその親要素であるhtml要素の両方にheight:100%を指定する必要があります。

heightの%で指定する際の基準、height:100%としたときは何を基準に100%とするか、は包含ブロックの高さが基準です。つまり、自分を囲んでいる要素、ということになります。
そして、要素の高さが明示されていない場合、その要素の高さはコンテンツの高さ(コンテンツの内容の高さ)になります。
この場合の子要素の高さは、%指定されていたとしてもautoとして計算されます。結果、100%と指定しても、高さいっぱいには伸びません。
なので親要素に%指定、もしくは高さを明示してあげれば、height指定を%ですることが可能になります。