30代、プログラミングを独学、就職は無理?どうすれば?を本気で考えた結果
2021.09.19公開 / 2021.11.08更新
 " alt="">
" alt="">2021.10.09公開 / 2022.02.21更新
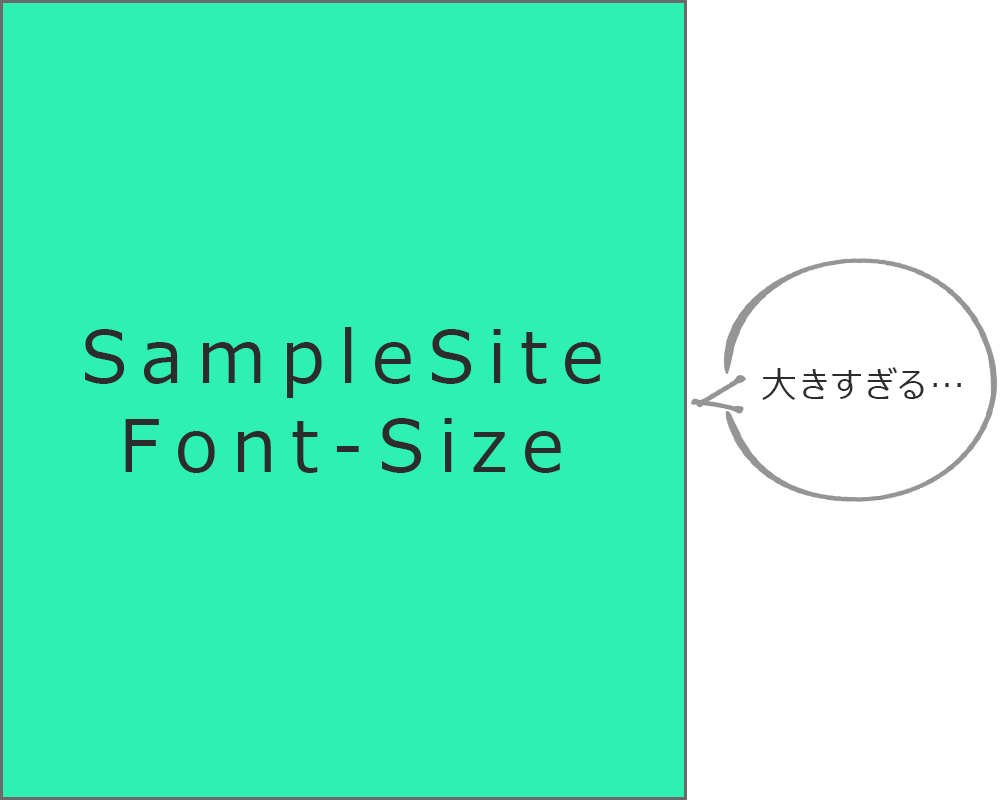
特にヘッダー領域のタイトル文字など、写真などの領域の上に重ねて大きく見せる、ということを最近よくします。
キャッチ画像の上にサイトのタイトルを表示する、って感じのデザインです。

最近特によく見かけるデザインだと思うのですが、レスポンシブの時はフォントサイズをどのように変更していますか?
例えば、PCサイズだったら36pxでちょうどよく見えてても、小さい画面になったら大きすぎる・・・なんてことはよくあります。

メディアクエリを使って、サイズを細かく指定して変更することもできますが、大変です!
h1 {
font-size: 57px;
/*その他もろもろの設定*/
}
@media (max-width:750px) {
h1 {
font-size: 42px;
}
}
@media (max-width:500px) {
h1 {
font-size: 27px;
}
}このような場合は、clamp()を使用すると、とっても便利です!

まずはclamp関数について確認しましょう!この関数は、CSSの関数で、値がとってほしい推奨値を指定するけれど、同時にその値の上限と下限についても指定する!という関数です。
MDNのページはこちらから https://developer.mozilla.org/ja/docs/Web/CSS/clamp()
例をみてみましょう!
h1 {
font-size: clamp(27px, 5.625vw, 57px);
}
clamp(最小値,推奨値,最大値)として指定します。
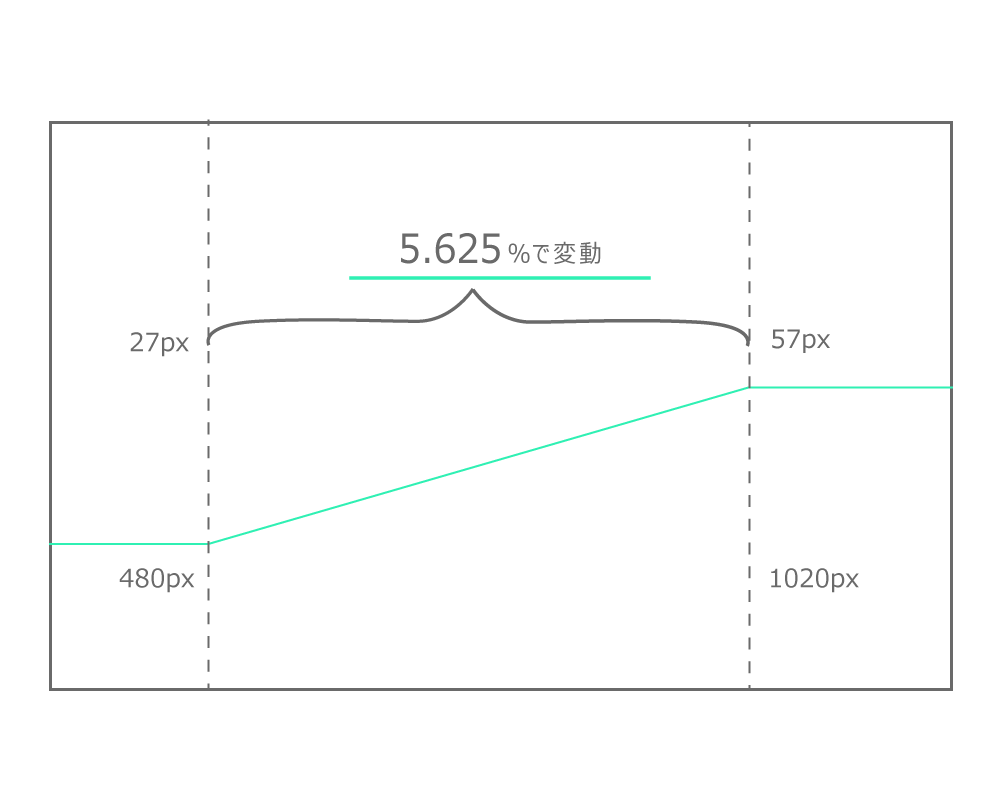
このCSSの例では「フォントサイズは5.625vwの大きさにしたい(画面の幅に応じて、おおむね6%弱の大きさで変動させたい)けれど、最小でも27px、最大でも57pxにしておいてね」ということです。
h1 {
font-size: 5.625vw;
}
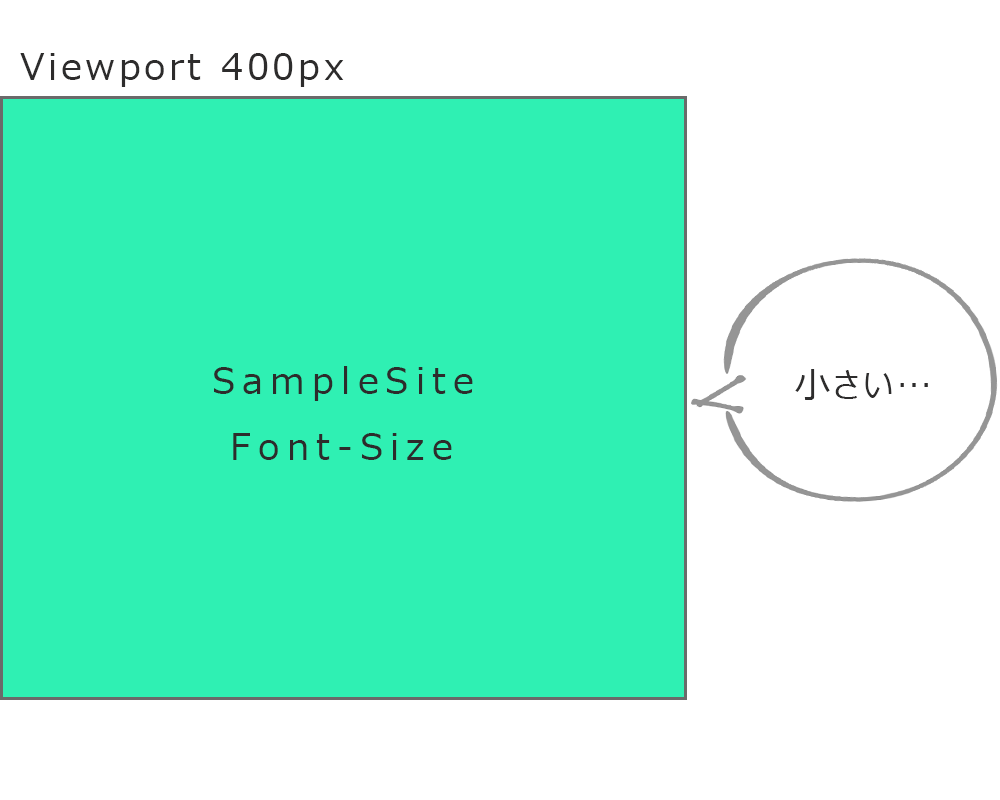
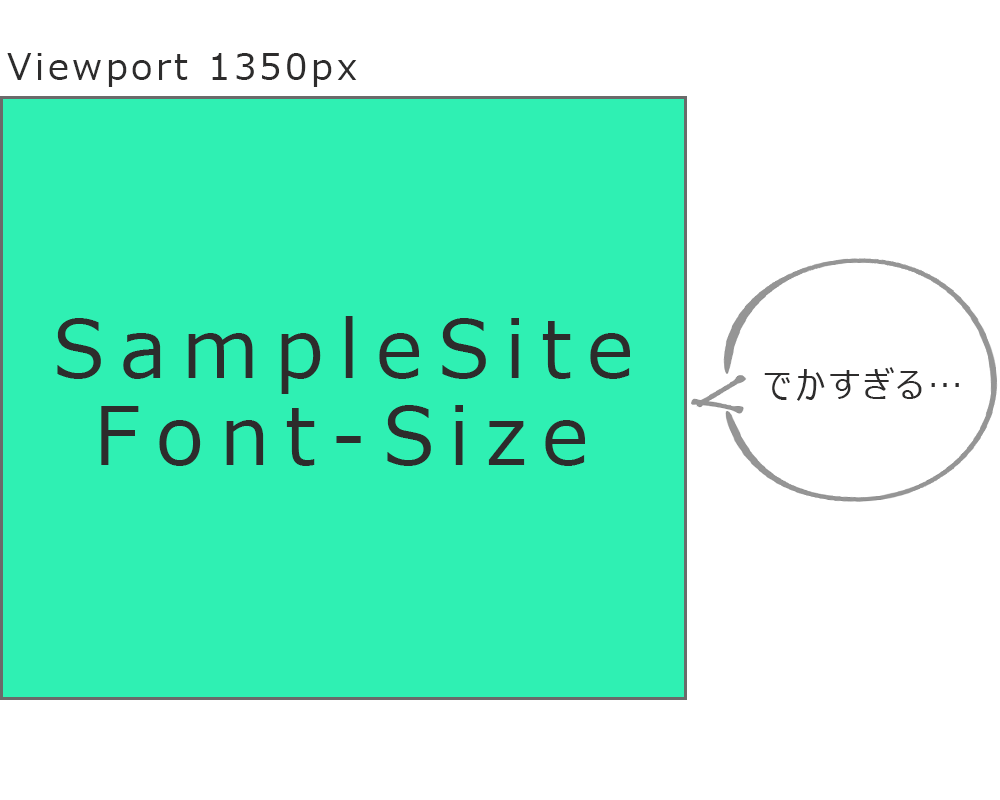
上記のようにvwだけの指定にしてしてしまうと、画面が小さくなればどんどん文字も小さくなるし、画面が大きくなると、文字もどんどん大きくなります。
下限も上限も決めていないので、限りなく小さく、限りなく大きくなってしまうわけで、画面のサイズによっては大きすぎたり小さすぎたりなってしまいます。


さて、今回のclamp()では、推奨値として5.625vwを使っています。
この「5.625vw」という値ですが、小数点以下までどのように決めているのだろう・・・?と思いませんか?
実は、以下の計算式を使って求めています。
最小のフォントサイズ ÷ 最小のフォントサイズで止める画面サイズ ✕ 100 = vwの値
今回は、480pxまでフォントサイズは変動させて、それより小さいビューポートの場合は27pxで止めておこう、と考えました。
なので、計算式に当てはめてみると、
27px ÷ 480px ✕ 100 =5.625
となります。
つまりはフォントサイズが27pxというのは、480pxの幅の時5.625%の大きさのフォントサイズである、ということです。
この割合でフォントサイズが変化する、ということですね。

ですがこれ、毎回計算するの大変だなぁ、と思いませんか。
そこで、Sassを使って値を求めてくれる関数を作ってしまいましょう!
そうすれば、毎回必要な値だけ関数に渡してしまえば、勝手に計算してくれるようになって便利です!
では、まずはSassの関数を確認してみましょう。
@function fontSize($minFont){
$minWidth:480;
$maxWidth:1020;
$minFontSize:$minFont*1px;
$fontVw:round($minFont/$minWidth*100*1000)/1000;
$maxFontSize:round($maxWidth*($fontVw /100))*1px;
@return clamp(#{$minFontSize},#{$fontVw}vw,#{$maxFontSize});
}関数の内容はそれほど長くないのですが、何を行っているのか1行ずつコメントを付けてみました!
/*$minFont 最小のフォントサイズを引数として受け取る(単位なし)*/
@function fontSize($minFont){
/*そのサイトで変動させたい最小の画面ビューポートのサイズ*/
$minWidth:480;
/*そのサイトで変動させたい最大の画面ビューポートのサイズ*/
$maxWidth:1020;
/*pxの単位を付ける*/
$minFontSize:$minFont*1px;
/*最小のフォントサイズとビューポートのサイズを使って、vwを求める
値は小数点第3位までで四捨五入する*/
$fontVw:round($minFont/$minWidth*100*1000)/1000;
/*求めたvwと最大ビューポートのサイズを使って、最大フォントサイズを求める*/
$maxFontSize:round($maxWidth*($fontVw/100))*1px;
/*求めた値を使って、clamp()関数を返す
@return clamp(#{$minFontSize},#{$fontVw}vw,#{$maxFontSize});
}この関数を使用する時は、次の記述だけでOKです。
h1 {
font-size: fontSize(27);
}では、関数内でどのように計算しているのでしょうか?
わかりづらい部分をピックアップしてみます。
$fontVw:round($minFont/$minWidth*100*1000)/1000;これは、
最小フォント ÷ 最小のビューポート ✕ 100
という、フォントサイズのvwを求める、先ほど紹介した計算を行っています。
ただ、指定されるフォントサイズによっては、小数点以下がたくさん求められる可能性がありますので、1000倍した後四捨五入し、1000で割って値をもとの桁に戻しています。
これで小数点以下が3桁まで求められるようになります。
$maxFontSize:round($maxWidth*($fontVw/100))*1px;これは、最大のフォントサイズを求めています。
フォントサイズは、求められたvwの割合で縮小・拡大されていきます。
なので、最大のビューポートの幅に、求めたvwを掛けることで、最大のフォントサイズが求められるはずです。
@return clamp(#{$minFontSize},#{$fontVw}vw,#{$maxFontSize});求めた値をclamp()の値として指定して、それを戻り値として返しています。
これで、480pxから1020pxの範囲でフォントサイズが変動するようになります。
font-size: fontSize(27);として使用した場合は、推奨値は、480pxと27pxから求められた5.625vwが使用されます。
また、5.625vwを使って1020pxまでフォントサイズを拡大すると、57pxになりますので、Sassから作成されたCSSを確認すると、次のようなコードになっています。
font-size: clamp(27px,5.625vw,57px);最初にお見せしたシンプルなサンプルですが、コードを載せておきます!
文字を画面中央に配置しているだけの、簡単なサンプルです!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字サイズ変更のサンプル</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>SampleSite Font-size</h1>
</header>
</body>linkでSassを使って作成されたcssファイルを読み込んでいます。
HTMLは、header要素の中にh1要素を置いて、表示させたい文字を入力しています。
では次はSassを見てみましょう!
/*clamp()を返す関数*/
@function fontSize($minFont){
$minWidth:480;
$maxWidth:1020;
$minFontSize:$minFont*1px;
$minVw:round($minFont/$minWidth*100*1000)/1000;
$maxFontSize:round($maxWidth*($minVw/100))*1px;
@return clamp(#{$minFontSize},#{$minVw}vw,#{$maxFontSize});
}
/*余分な空白をいったん削除*/
* {
margin: 0;
padding: 0;
}
header {
height: 100vh;/*画面の高さをウィンドウの高さと同じにする*/
background-color: aquamarine;/*適当な背景色を入れてください*/
display: flex;/*文字を縦にするために指定*/
padding: 0 20px;/*ウィンドウサイズが小さくなったら、文字がぴったりついてしまうので、左右にパディング指定*/
}
h1 {
font-size: fontSize(27);/*clamp()を戻してもらおう!*/
font-weight: normal;/*太字解除*/
margin: auto;/*ボックスの縦横中央。justify-contentとalign-itemsをcenterしなくてもOK*/
letter-spacing: 0.5em;/*文字間調整*/
font-family: sans-serif;/*文字の種類はゴシック系で*/
text-align: center;/*テキスト中央に*/
}いかがでしたでしょうか??
CSSの比較関数としてmin()やmax()も有名ですが、clamp()もとっても便利です!
Sassと併用することで、開発コストがぐんと低くなることもありますので、積極的に使っていきたいですね!