【CSSテクニック】height:100%を効かせる方法
2021.08.19公開 / 2021.10.19更新
 " alt="">
" alt="">2021.08.22公開 / 2021.10.19更新
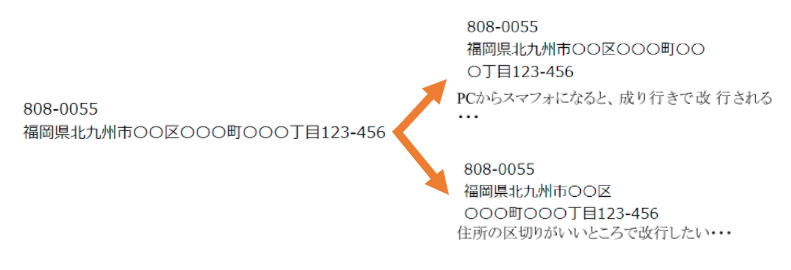
PCサイズの画面で閲覧する時は気にならないけれど、画面の幅が小さい端末になると変なところで改行してしまう・・・。そんなことはありませんか?
できれば、文章の区切りがいいところで改行させたい、ということもあると思います。

HTMLに<br>を入れてしまうと、PCで表示したときも改行してしまいます。
そこで「画面の幅が縮んだ時だけ改行したい!」という場合の対処法を見てみましょう。
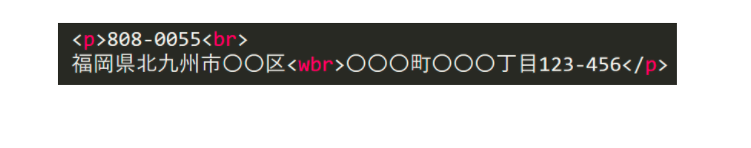
まず、HTML側で改行を許可する位置にを記述します。
<wbr>を指定すると、ブラウザはその位置で改行するようになります。ただし、改行が必要でない場合は、改行はされません。

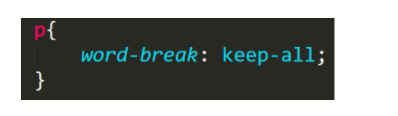
<wbr>の位置のみで改行させるためには、CSSでword-break:keep-allを指定します。

この指定を行うことで、<wbr>以外の箇所では改行されないようになります。また改行が不要な場合は、改行されないままです。

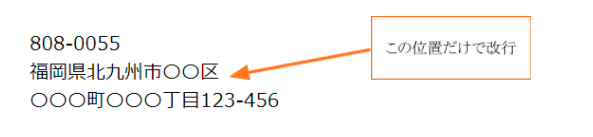
さて、とても便利なwbr要素とword-break:keep-allですが、この指定を行うと、<wbr>と指定している箇所でしか改行しなくなります。
なので、もっと幅が縮んでしまって成り行きで改行させたくても、改行しないままになります。
この指定を行った場合は、細かく<wbr>を指定して、改行させてよい場所を多めに指定しておくとよいでしょう。
<wbr>を使った改行についてご紹介しましたが、<br>タグをdisplayプロパティで制御する方法もあります。
この場合は成り行きでの改行も維持しながら、スマフォの時に絶対改行してほしい位置で改行させることができるので、こちらの方がいい場合もあります。
どちらがいいのかはケースバイケースです。それぞれの特徴をつかんで、使い分けるといいでしょう!