SEOを意識したHTML5を書こう
2021.02.14公開 / 2021.10.23更新
 " alt="">
" alt="">2021.02.28公開 / 2021.10.19更新
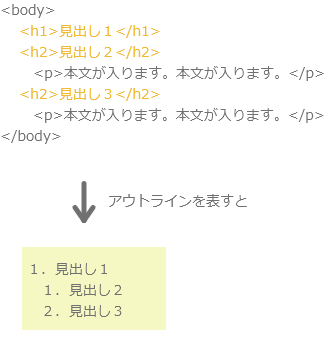
アウトラインとは、目次のようなものです。
文章の見出しだけを抜き出して、文章全体の階層構造が一目でわかるようになっています。

アウトラインの作成は、HTMLの記述によって自動的に作られます。
そのルールを学んで、正しいアウトラインが作られるようなHTMLを記述することが大切です。
正しいアウトラインを作ることで、クローラーが正しく情報を読み取ることができるからです。
アウトラインの作成のルールを学んでおきましょう。
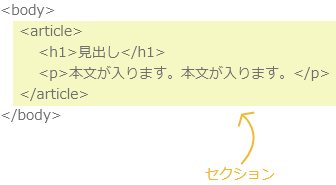
セクションとは「見出しと文章全体を囲む範囲」のことを呼んでいます。章と一つの記事のまとまりがこれにあたります。
ある内容の記事を記述する場合、その記事に対する見出しを付けると思います。
その見出しと記事のグループがセクション、とイメージするとよいでしょうか。
article要素、section要素、aside要素、nav要素はセクショニングコンテンツと呼ばれます。
そのタグで囲まれた範囲が、一つのセクションであることが示されます。

セクションの範囲を表すタグなので見出しのタグが必ずセットで使われそうですが、必ずしもそうではありません。
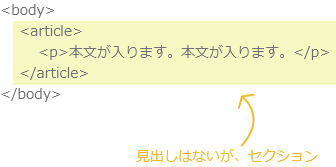
セクショニングコンテンツの中に見出しがない場合は「見出しのないセクショニングコンテンツ」に分類されます。
見出しがないけれど、記事のまとまりとして解釈されるということです。

それに対して「セクショニングコンテンツのない見出し」については、注意が必要です。
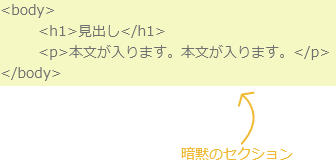
article要素、section要素、aside要素、nav要素で囲まれていないとしても、見出しがある場合は「見えないセクションが存在する」ものとして解釈されます。
これは「暗黙のセクション」と呼ばれています。

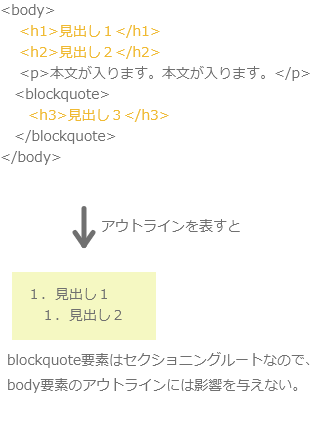
body要素、blockquote要素、fieldset要素、figure要素、td要素、details要素の6種類は、セクショニングルートとして定義されています。
セクショニングルートとは、その範囲が別のセクションの中に含まれているとしても、全く別の独立したセクションの範囲として認識されるものです。
なので、セクショニングルートを囲んでいるセクションのアウトラインに影響を与えません。

セクションの範囲や文章の階層は、次のルールで解釈されています。
セクショニングコンテンツの中に見出しがある場合、そのセクションの見出しとして扱われます。
セクションの中に2つめの見出しがある場合は、前の見出しと比較してレベルが同じか上であればそこでセクションは終了し、暗黙のセクションが開始されます。
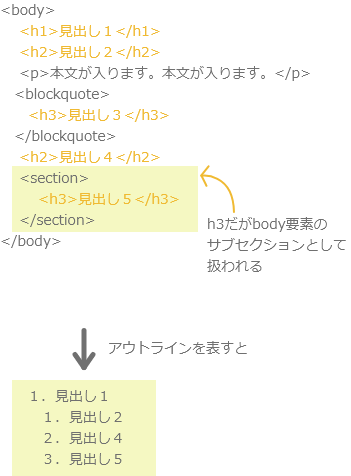
前の見出しよりもランクが下である場合、前の見出しのセクション内に含まれる新しい暗黙のサブセクションが開始されます。
セクショニングコンテンツと見出しがセットになっている場合は、そのセクションを含む最も近いセクションのサブセクションとなります。この際は、見出しのランクでは判断されません。

このように、セクションや階層のルールはとても複雑で、わかりにくい仕様となっています。
できる限り、セクショニングコンテンツと見出しはセットで使うようにすることが推奨されています。
そのほうが階層の把握がしやすいからです。
セクションについてお話しましたが、一度この記事を読んだだけでは理解が難しい部分もあると思います。
慣れるまでは、アウトラインを自動的に作成してくれるサービスなどを利用して、自分の記述したHTML5コードのアウトラインを確認するとよいでしょう。
HTML 5 Outliner https://gsnedders.html5.org/outliner/
こちらが有名です。
こちらでアウトラインを確認して、文章の構造がおかしいと感じた場合は、HTMLを見直してみるとよいと思います。